Part6-开发常用知识点
一、Devtools与Vscode开发配置(了解)
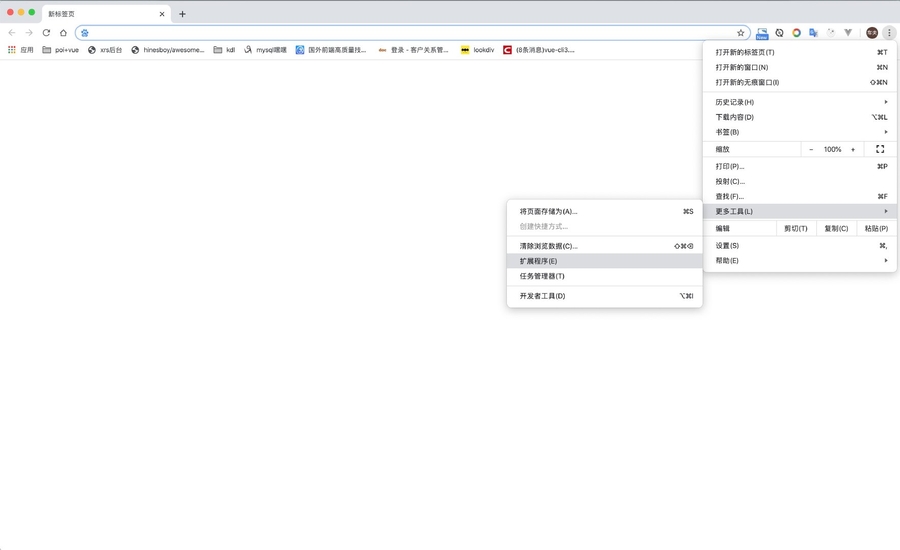
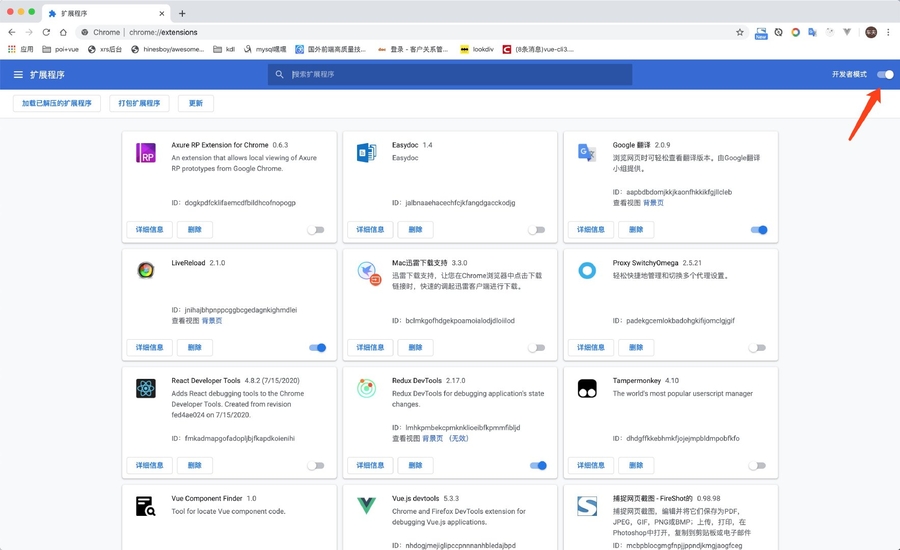
1、安装方式
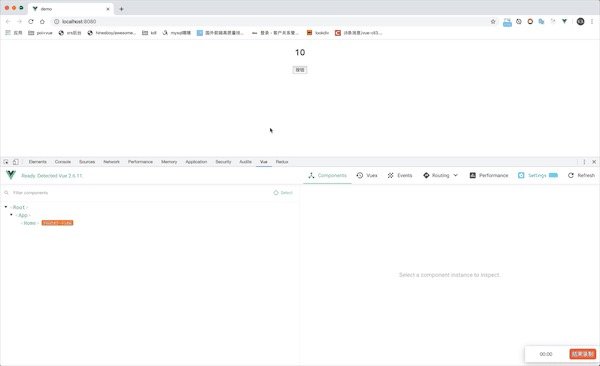
2、打开控制台测试devtools
3、VsCode用户片段
{
"demo": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"$1\">",
" ",
" </div>",
"</template>",
" ",
"<script>",
"export default {",
" data () {",
" return {\n",
" }",
" }",
"}",
"</script>",
" ",
"<style lang = \"less\" scoped>",
" ",
"</style>"
],
"description": "自定义的一个vue代码段"
}
}4、@路径指向
二、Watch(熟悉)
1、普通监听
2、立即监听
3、深度监听
4、deep优化
5、Watch与Computed的区别
6、Watch与Computed的使用场景
三、Mixins混入(熟悉)
1、导出mixins
2、引用mixins
四、ref与$refs(掌握)
1、简单使用
2、子组件中的数据获取及方法调用
五、动态组件
1、写好三个子组件的内容
2、在父组件中引入并注册
3、动态组件其他应用场景
六、KeepAlive
1、keep-alive结合component
2、include与exclude
3、keep-alive生命周期
七、NextTick
1、数据更新延迟的问题
2、NextTick使用方法
3、应用场景
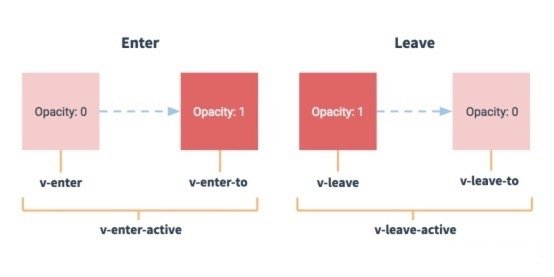
八、Transition
最后更新于