🌓CMS全栈笔记
欢迎来到前端全栈开发之路,我是B站Up主“前端aka老师-你单排吧”、前端讲师赵文贤,英文名:Zohar。
通过这套课程,Zohar希望帮助各位前端小伙伴掌握前端全栈技能。在课程中我们肯定会碰到多多少少的技术难题,我都会带着大家一起解决。
一、项目地址
前台官网界面:http://codesohigh.com:8765
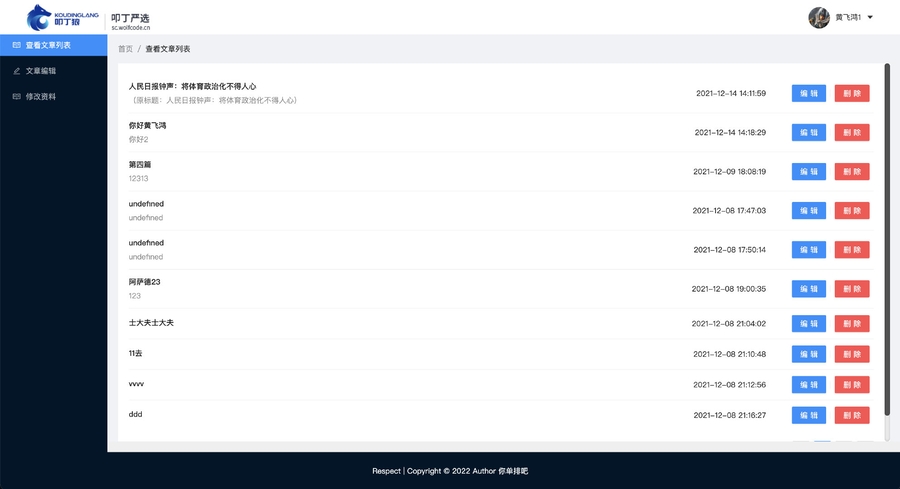
后台系统界面:http://codesohigh.com/cms-manage
记得清除localStorage再访问哦!
二、项目介绍
有关项目的介绍,我已经给大家放到B站上了!
B站入口:https://www.bilibili.com/video/BV1UL411L7w4/
三、主要使用技术
这里只罗列最核心的技术,其他使用到的插件就不罗列了,在课程视频中都会讲解。
需要注意,由于框架会不断迭代更新,请注意版本号!
1、服务端开发
Node、Koa2、MySQL (v5.7)、Git、Linux、Nginx、云服务器购买与部署
2、后台系统开发
React (17)、react-router-dom (v6)、React Redux、React Hook、TypeScript、Ant Design、Git
3、前台官网开发
Nuxt、SEO、ElementUI、Git
四、学完可掌握
Nuxt与SSR渲染
React Hook
React+TS开发
React最新版本路由
Koa2
MySQL
服务器部署
Linux操作
Nginx配置
Git版本管理
SEO
Ant Design与ElementUI
最后更新于