Part10-SSR渲染与线上部署
一、Koa2+MySQL项目线上部署
1、上传与安装依赖
a、上传项目并安装项目依赖
# 我的项目名称就叫cms-server
/usr/local/html/cms-server$ rm package-lock.json # 方法一: # 如果没安装过yarn就全局安装一下 $ npm i yarn -g $ yarn # 方法二: # 如果不愿意使用yarn,也可以用cnpm淘宝镜像 $ npm install -g cnpm --registry=https://registry.npm.taobao.org $ cnpm i
b、ubuntu卸载MySQL
c、ubuntu安装与配置MySQL
d、ubuntu安装mysql
e、忘记密码方案【备用】
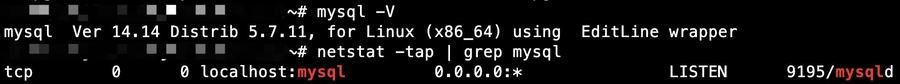
f、mysql启动停止命令【备用】
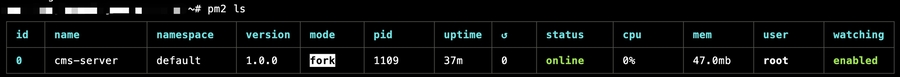
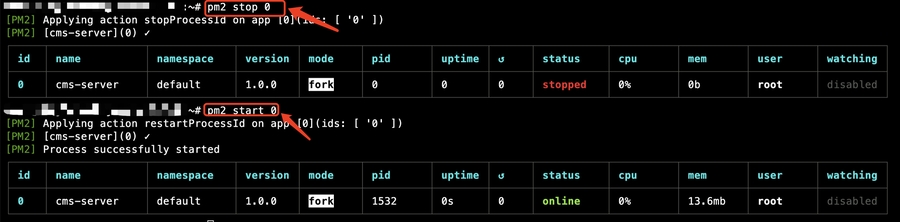
2、pm2部署
a、pm2安装
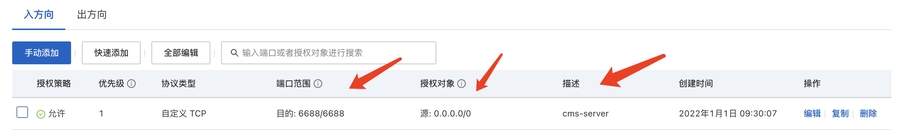
b、配置安全组
c、访问IP+端口
3、MySQL线上配置
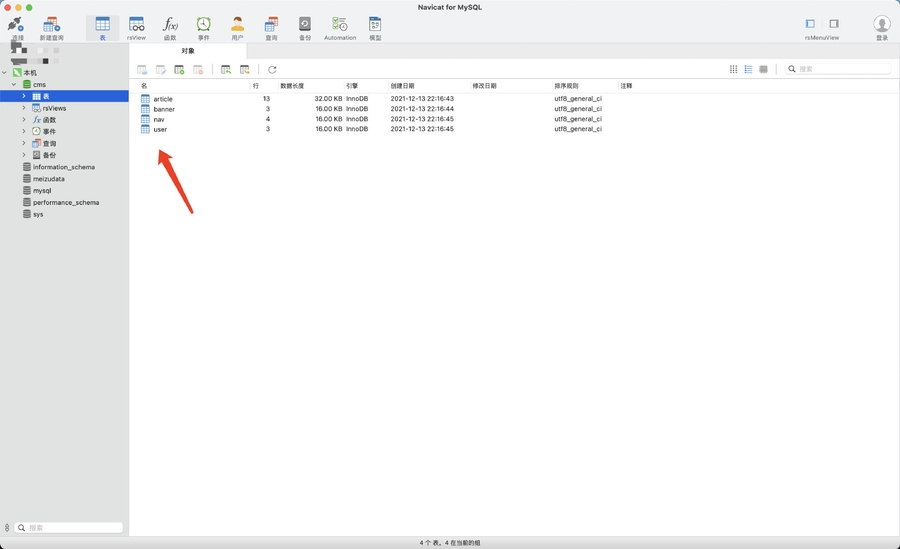
a、连接本地数据库
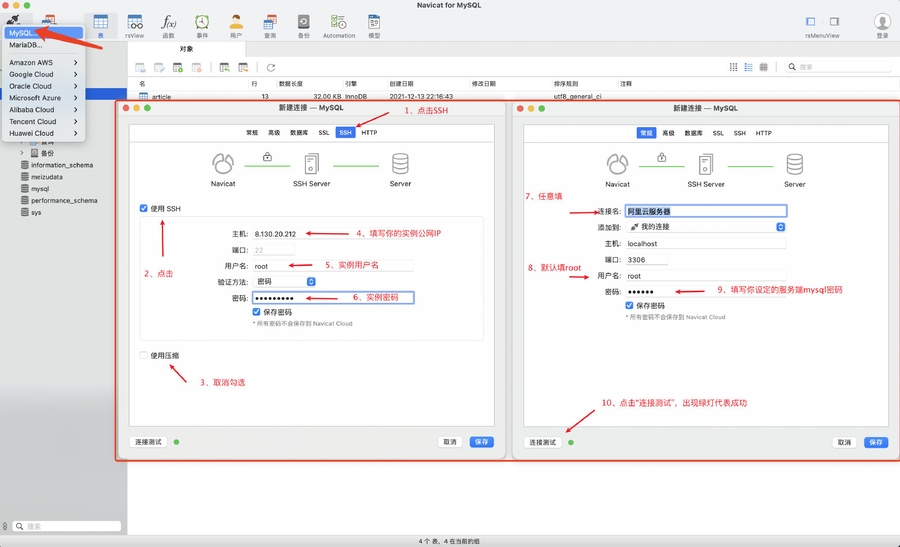
b、连接远程数据库
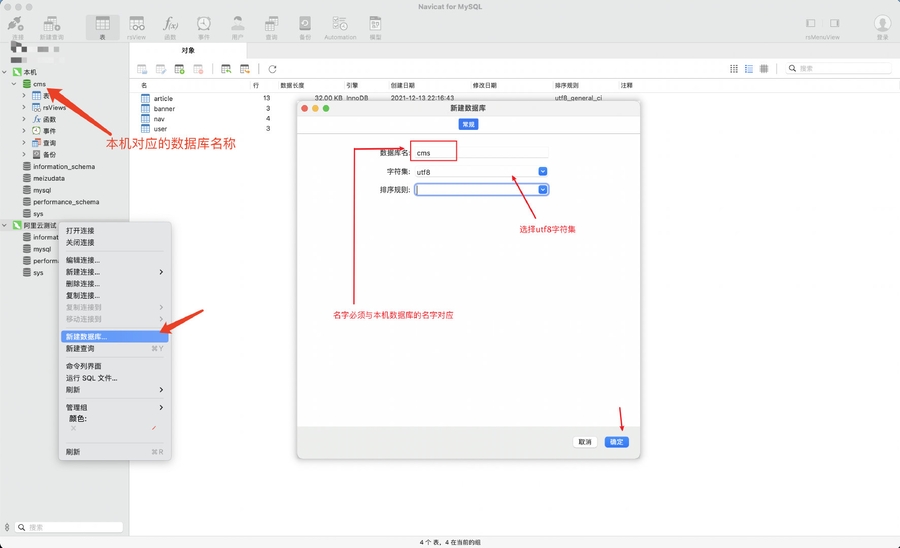
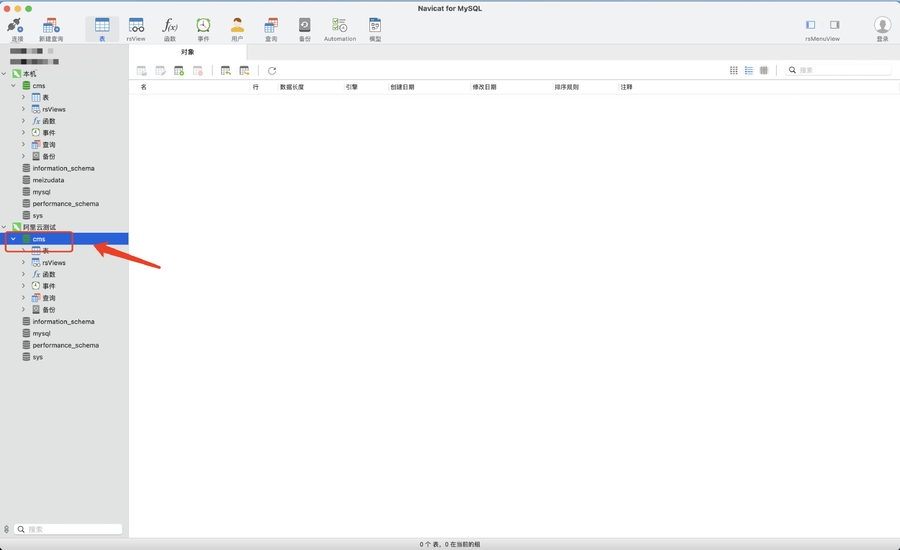
c、创建远程数据库
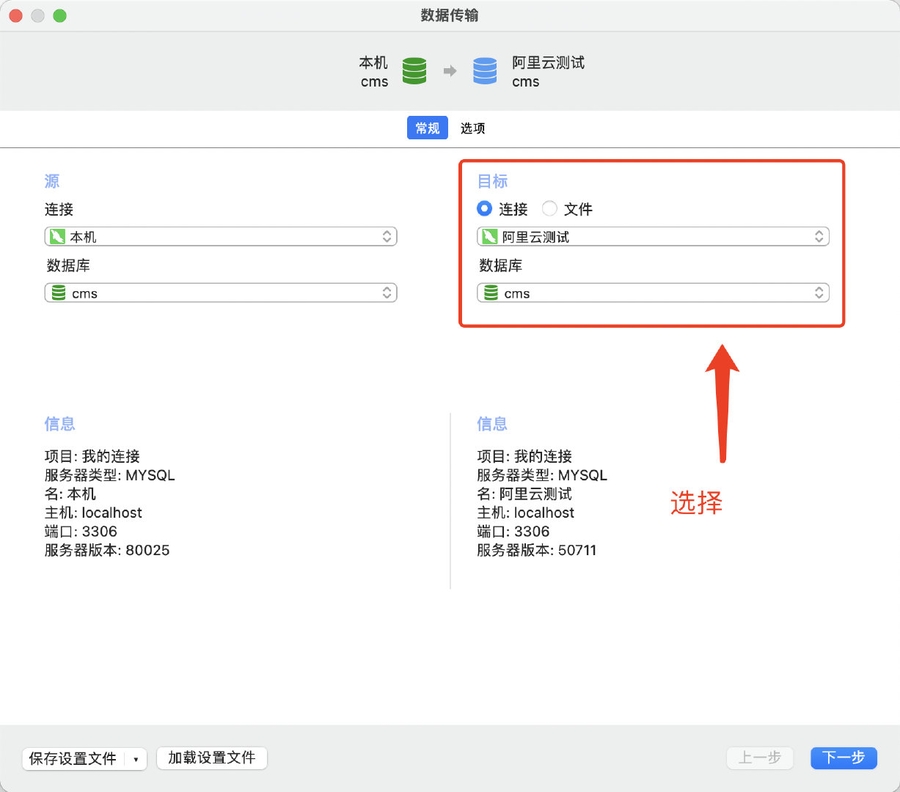
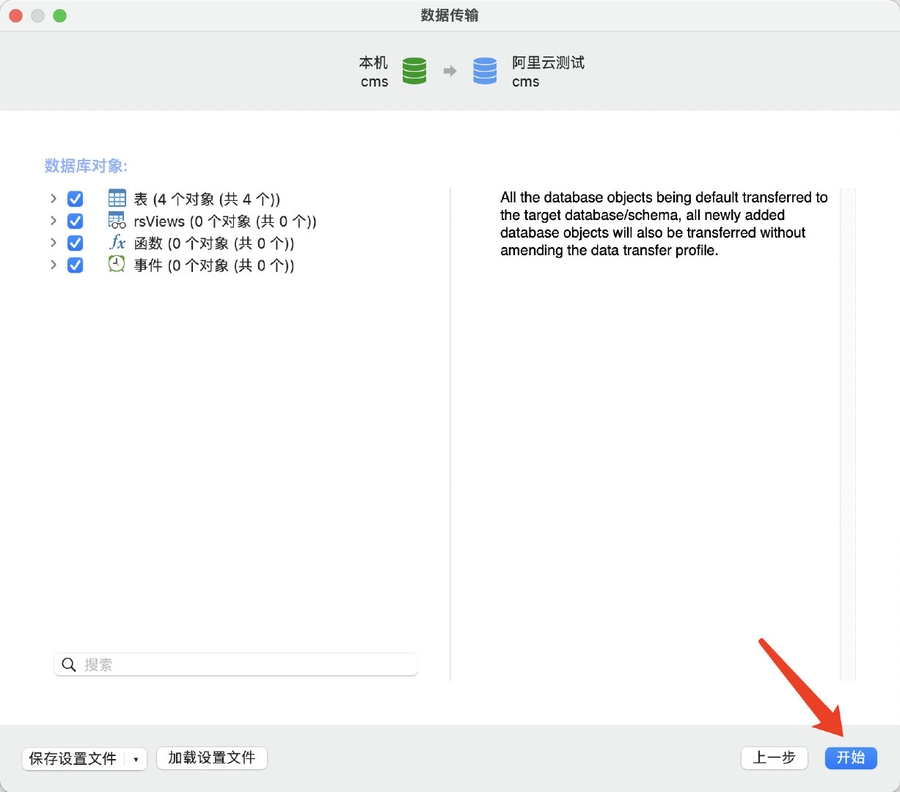
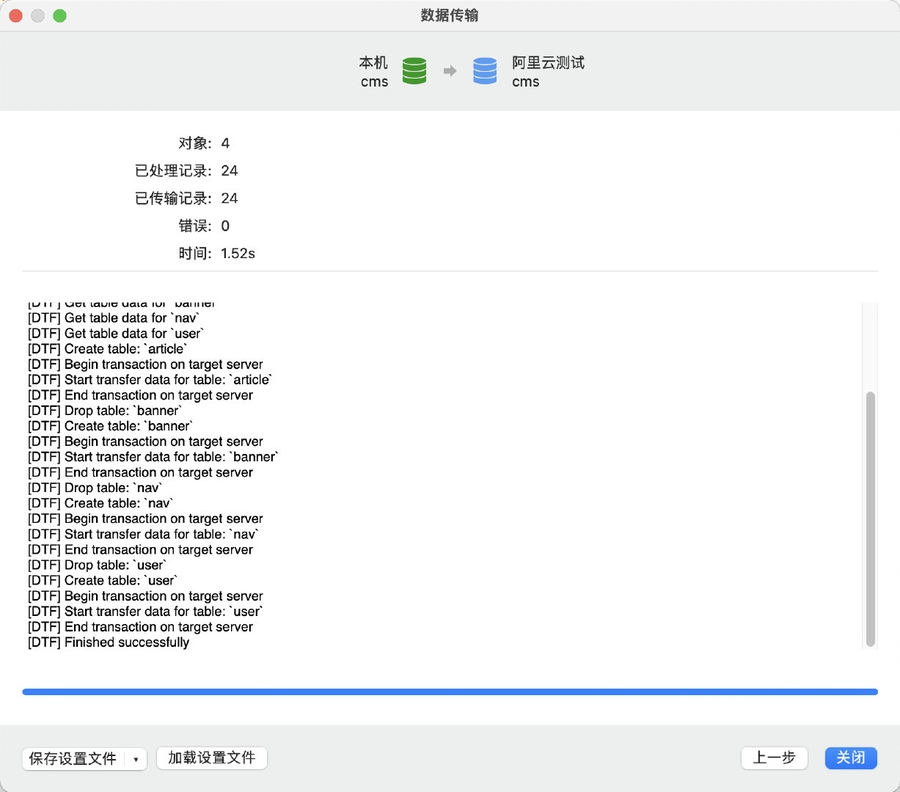
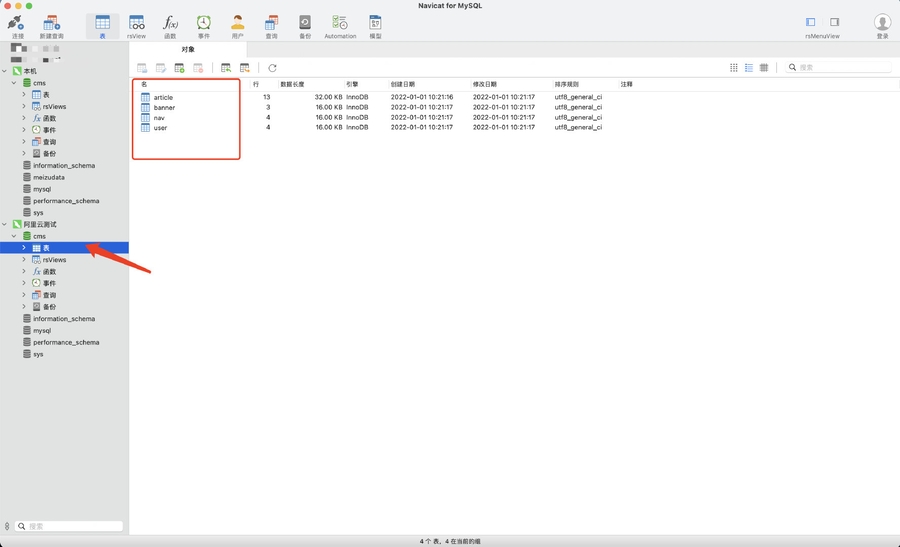
d、数据传输
4、持续化部署【扩展】
二、 Nuxt项目线上部署
1、本地运行项目
a、先给 package.json 中添加:
package.json 中添加:b、命令行执行
2、项目打包
a、nuxt.config.js 中:
nuxt.config.js 中:b、package.json 中:
package.json 中:c、命令行执行客户端打包:
d、上传项目到服务器
e、安装依赖并打包
f、pm2运行项目
3、Nginx配置
a、修改配置
b、配置安全组
c、访问
最后更新于