Part2-常用指令
一、属性绑定(掌握)
1、v-bind介绍
前面我们都是通过指令来将值插入到我们的标签内容中,但除了内容外,我们还需要动态绑定某些属性,比如:a标签中的href属性,img标签中的src属性;这个时候我们就可以使用v-bind指令,它的作用就是可以动态绑定属性。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<img :src="src"/>
<a :href="href">Vue官网</a>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
src: 'https://vuejs.org/images/logo.png',
href: 'https://vuejs.org/'
}
})
</script>
</html>注意点
v-bind和v-on一样也有简写的方式,v-bind:src=""可以简写成:src=""
2、v-bind绑定class
很多时候,我们希望能动态切换class,选中字体颜色变红,初始状态字体为黑色;绑定class有两种方式:对象语法,数组语法。
3、v-bind绑定style
我们可以利用v-bind:style来绑定一个内嵌样式。
注意:
我们可以使用驼峰式语法:比如font-size --->
fontSize或短横线分隔
font-size绑定class有两种方式:
对象语法
数组语法
二、循环遍历v-for、key(掌握)
v-for格式:item in items形式
组件的key属性
官方推荐我们使用v-for时,给对应的元素或组件添加一个key属性。
为什么需要这个key属性呢(了解)?
这个其实和Vue的虚拟DOM的Diff算法有关系。
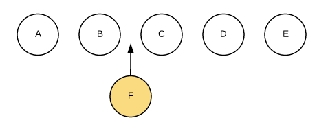
当某一层有很多相同节点时,也就是列表节点时,我们插入一个新的节点到列表中
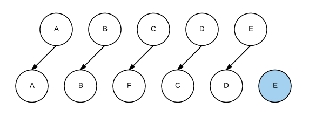
在B和C之间加一个F,Diff算法默认执行起来时这样的;即把C更新成F,D更新成C,E更新成D,最后再插入一个新的E,这样的效率也太低了。
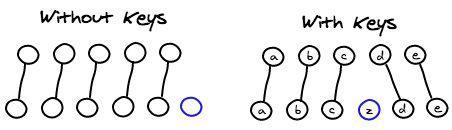
当我们使用key来为每一个节点做唯一标识
Diff算法会以key作为标识来识别此节点,找到正确的位置区插入新的节点,所以key的作用是为了高效的更新虚拟DOM
三、计算属性(掌握)
https://cn.vuejs.org/v2/guide/computed.html
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。但是某些情况下,我们可能需要对数据进行转化后再显示,或者需要将多个数据结合起来进行显示
例子
为什么会有这样的一个属性呢,用methods都可以实现我们的功能,为什么多了这样一个计算属性的东西呢?
computed与methods的区别
1、computed是属性调用,methods是方法调用
2、computed有缓存功能,多次使用时,该属性只会触发一次调用,而methods是使用一次就触发一次
每个计算属性其实都包含一个getter和setter
四、v-model原理(掌握)
v-model 其实是个语法糖,它背后本质上包含了两个操作:
v-bind绑定input元素的value属性v-on指令绑定input元素的input事件
下拉选择框
五、数组操作(掌握)
常用操作: push(返回数组长度)、unshift(返回数组长度)、shift(返回删除的值)、pop(返回删除的值)、slice(返回新的数组)、splice、concat(返回新数组)
新增迭代方法:forEach(没有返回值)、map、filter、reduce
六、自定义过滤器(掌握)
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 ( 后者从 2.1.0+ 开始支持 )。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
格式化价格:
七、图书购物车例子
八、本地存储(掌握)
localStorage永久存储
注意事项:
除非是主动删除,不然是不会自动删除的
一般浏览器存储的大小是5M
5M = 1024 * 5kb
sessionStorage临时会话存储
注意事项:
关闭浏览器会自动清空数据
一般浏览器存储的大小是5M
cookie
cookie:
网站中,http请求时无状态的。也就是第一次登陆成功(发送请求),第二次请求服务器依然不知道是哪一个用户。这时候的cookie就是解决这个问题的,第一次登陆后服务器返回数据(cookie)给浏览器,然后浏览器保存在本地,当该用户发送第二次请求,浏览器自动会把上次请求存储的cookie数据自动带上给服务器,服务器根据客户端的cookie来判断当前是哪一个用户。cookie存储有大小限制,不同浏览器不一样,一般是4kb,所以cookie只能存储小量数据。
4kb = 4 * 1024 byte (字节) = 4 * 1024 * 8 bit(位)
服务器会把第一次登陆后服务器返回的cookie存储到浏览器中
发一个请求给后端(自动带上第一次登陆后的cookie),拿回我自己购物车的列表
服务端接收到这个请求后,根据浏览器带上的cookie做出判断,判断当前是哪一个用户
session:
session和cookie的作用有点类似,也是存储用户相关信息。不同的是cookie存储在浏览器,而session存储在服务器。
九、作业
独自完成图书馆购物车案例。
最后更新于
这有帮助吗?