Part2-项目实战
学习目标
一、项目参考地址
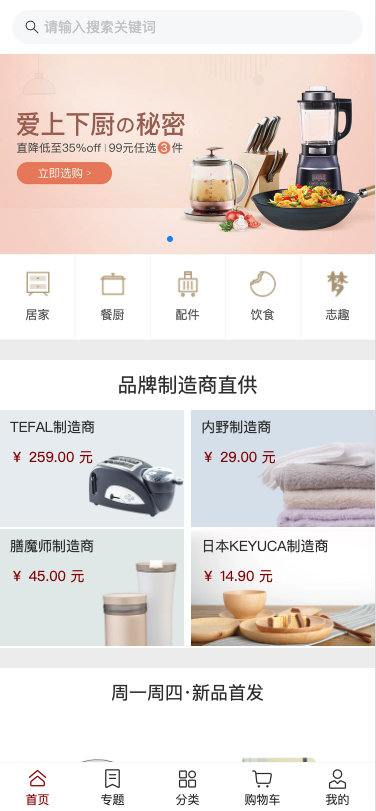
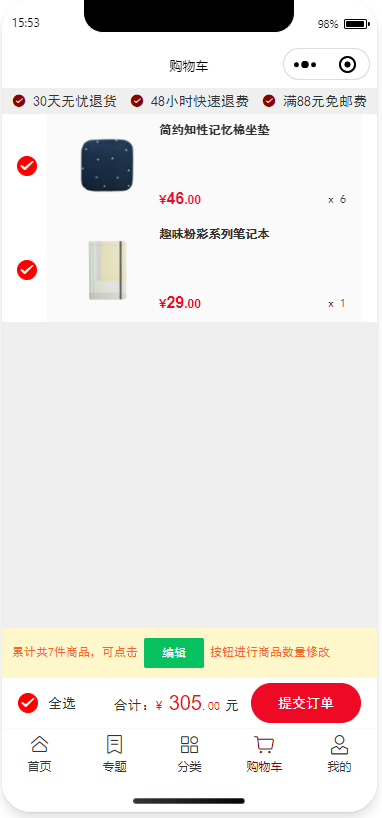
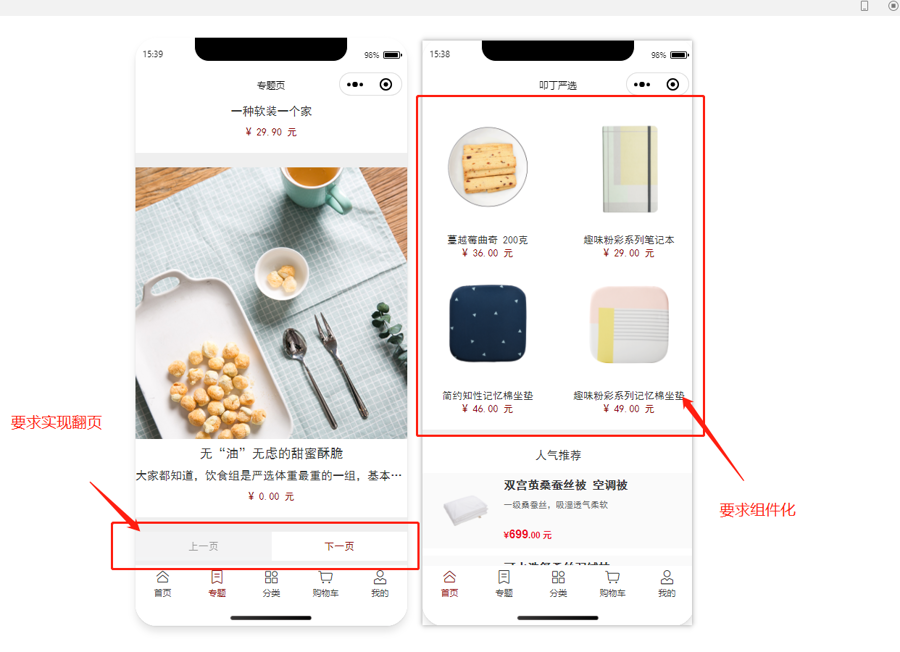
项目预览
项目资料
二、接口文档地址
三、项目准备
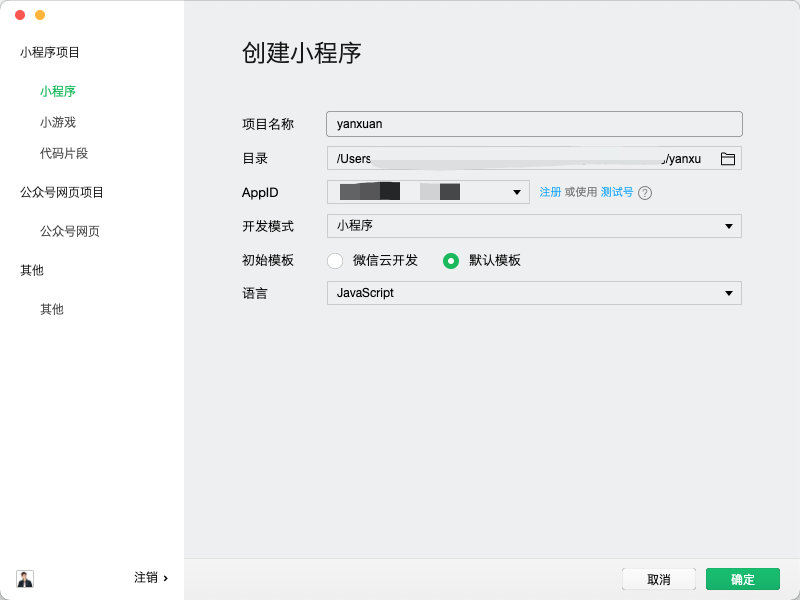
1、创建项目
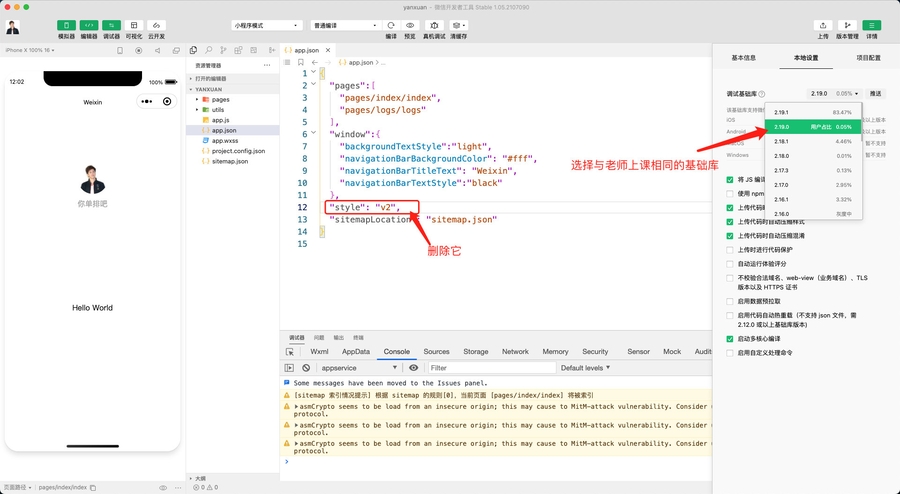
2、样式基础库
3、navigationBar修改
4、css基础样式
5、app.js
四、Vant Weapp引入
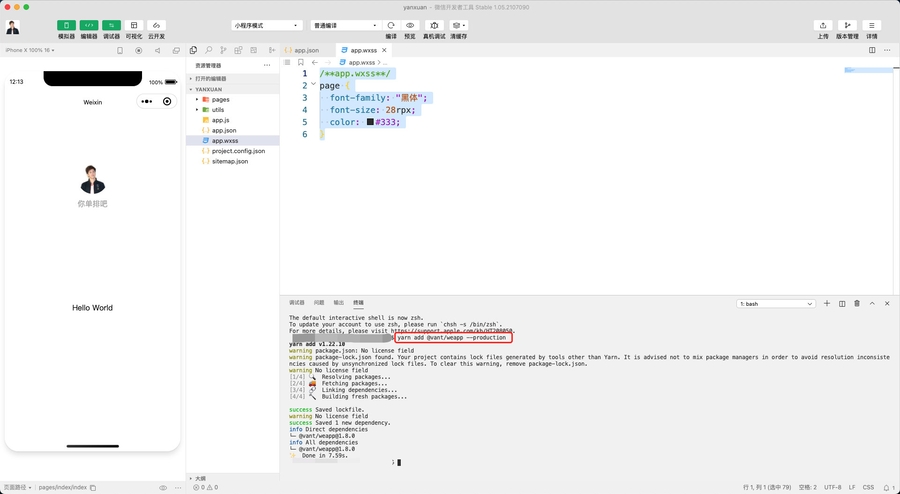
1、依赖安装
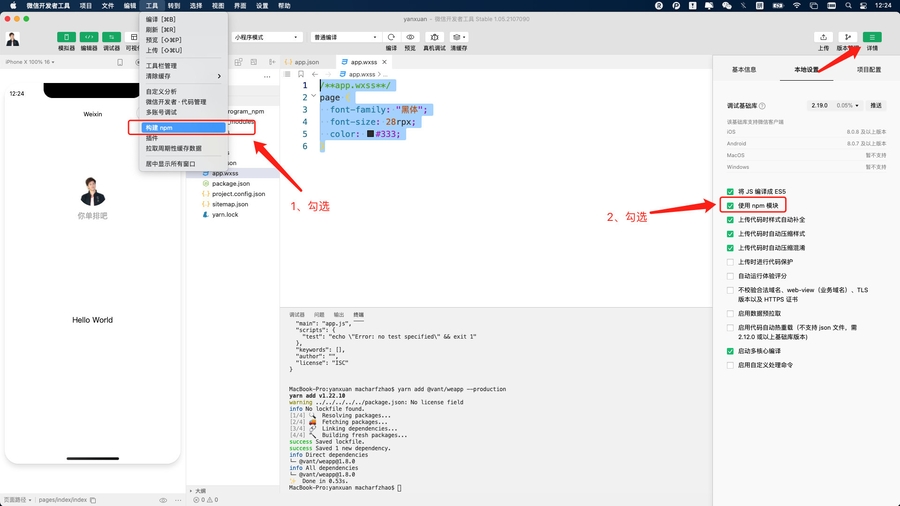
2、修改配置文件
3、构建npm包
4、全局引入组件
5、按需引入组件
五、腾讯工蜂
1、扫码登录
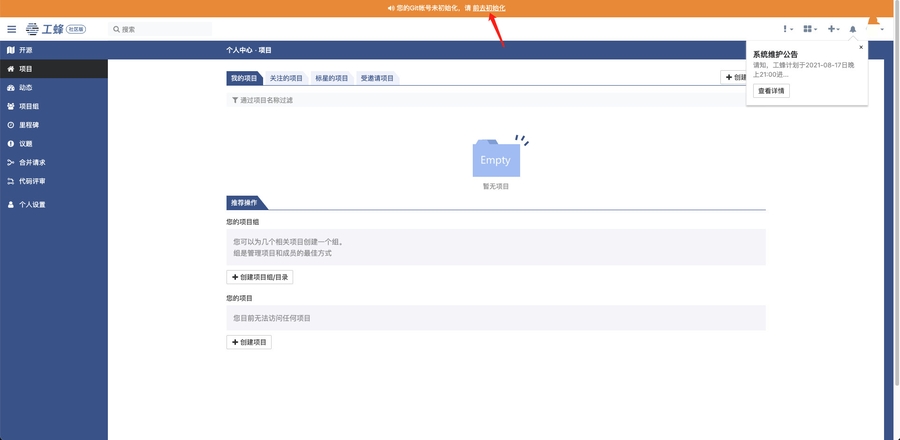
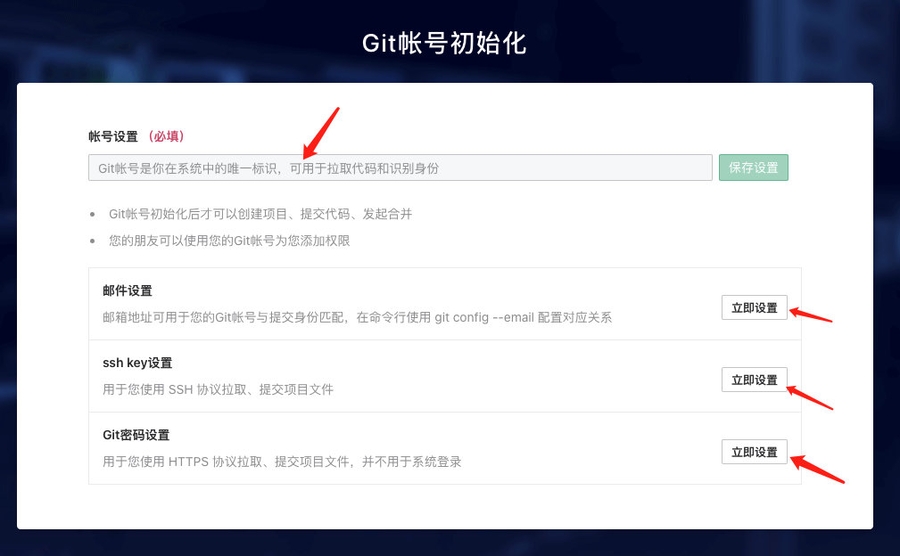
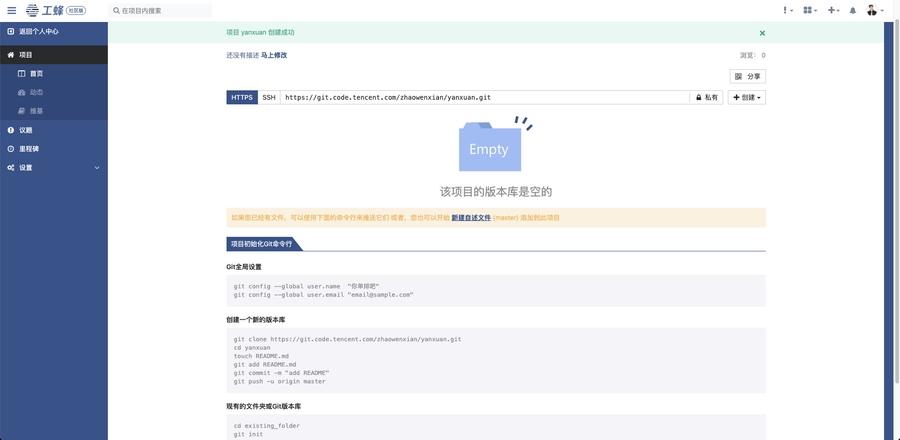
2、初始化三步骤
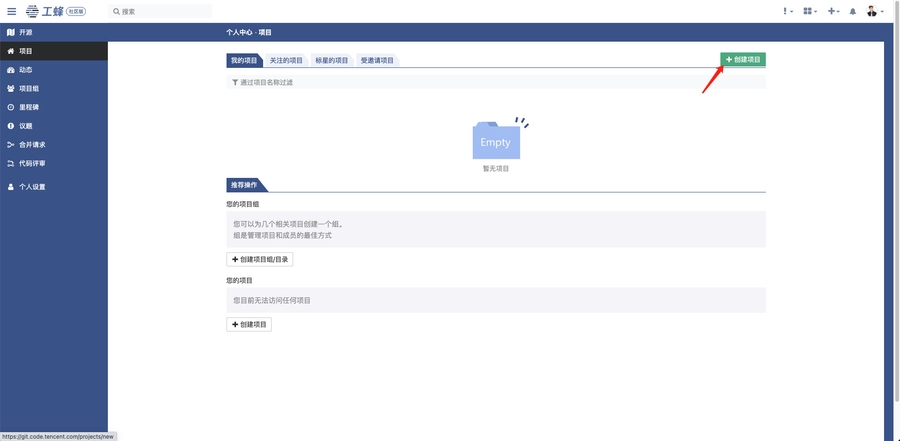
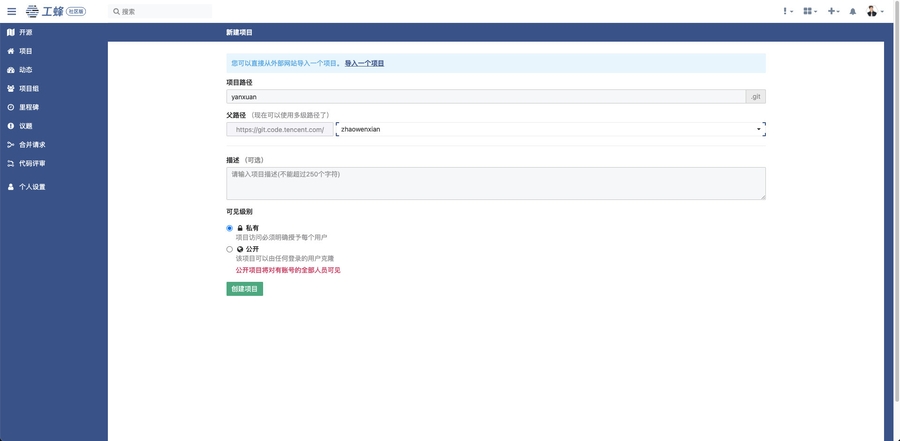
3、创建仓库
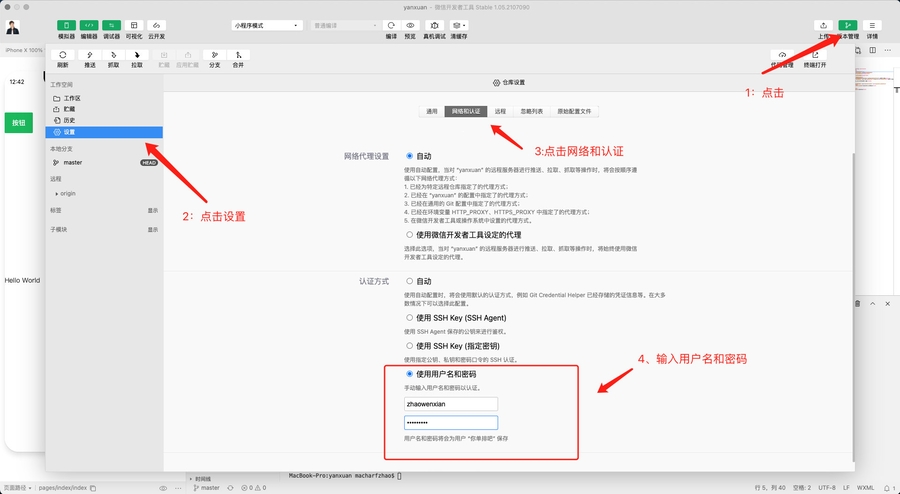
4、现有项目git管理
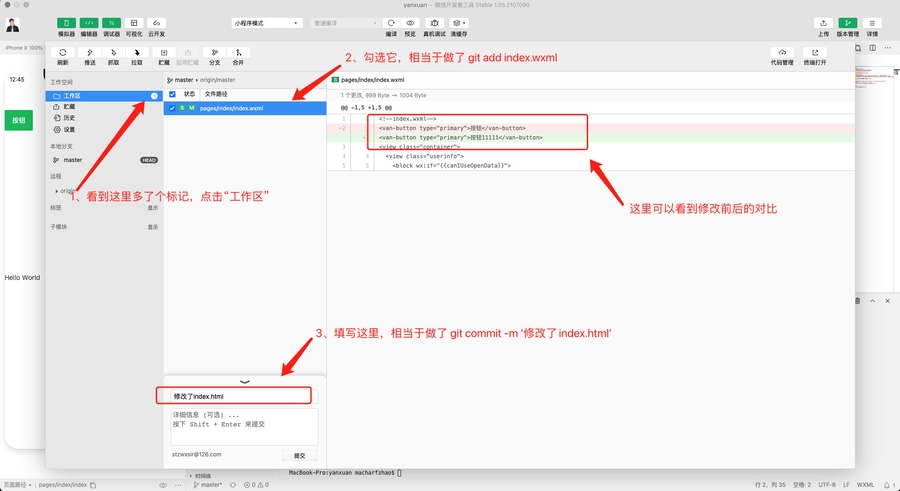
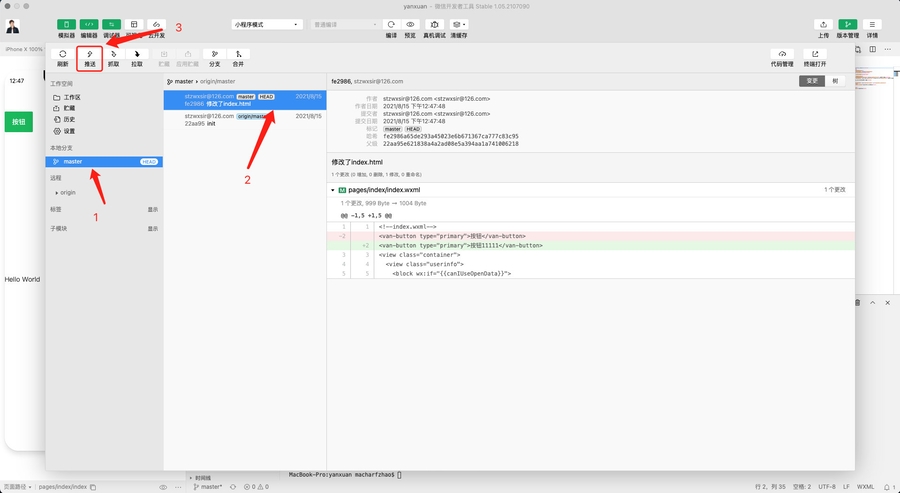
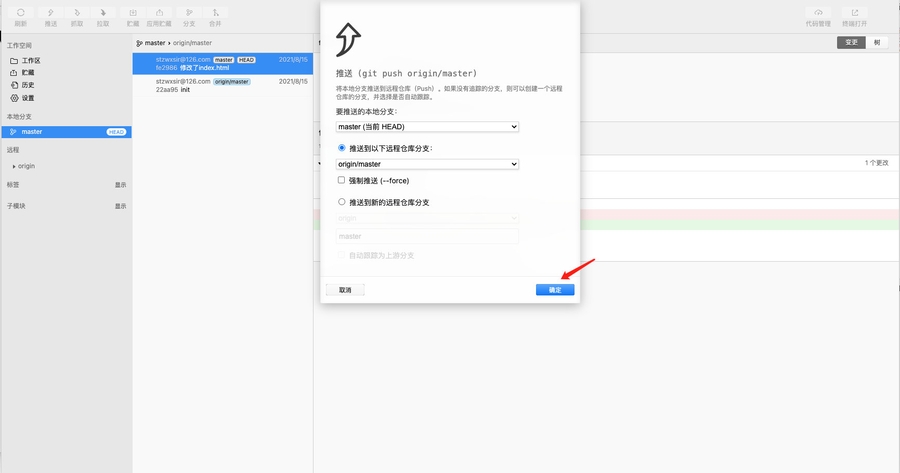
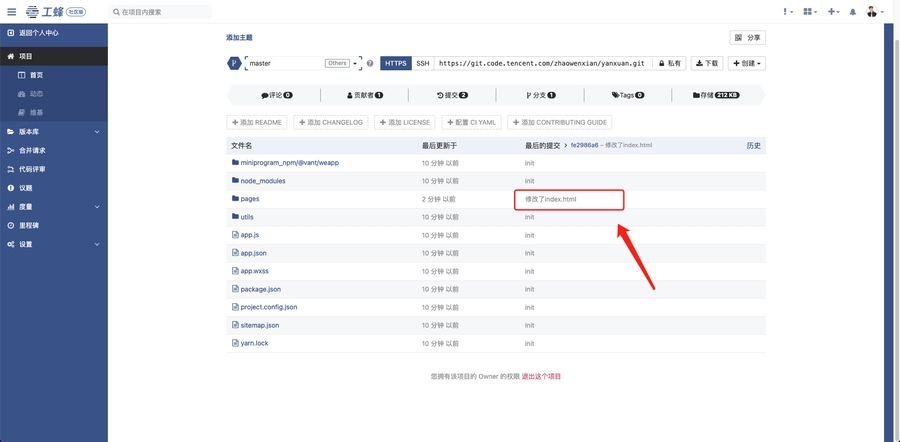
5、版本管理
六、tabbar配置
1、app.json配置
2、vant weapp tabBar引入
3、创建tabbar组件
4、tabbar组件构建
5、tabbar页面setData
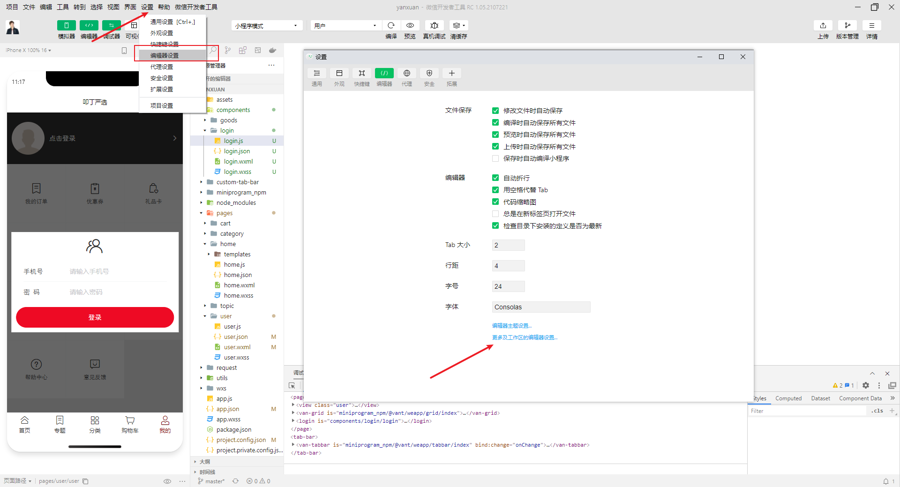
七、小程序使用Less
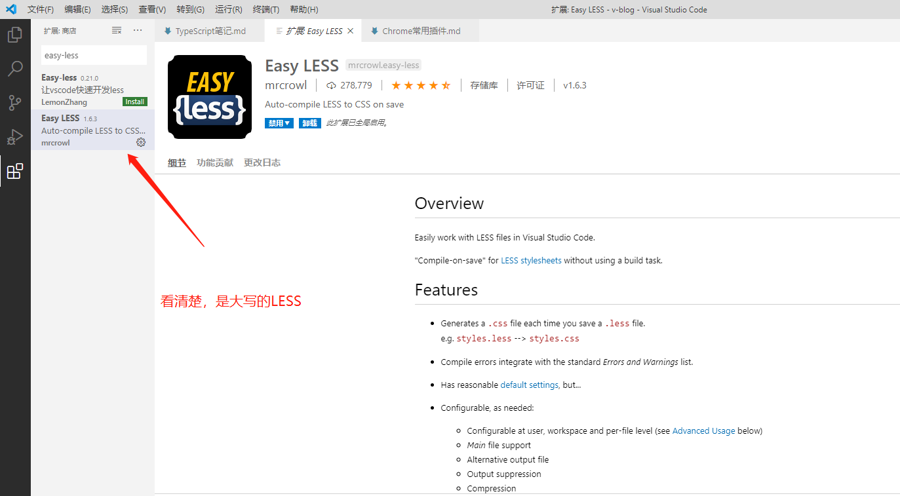
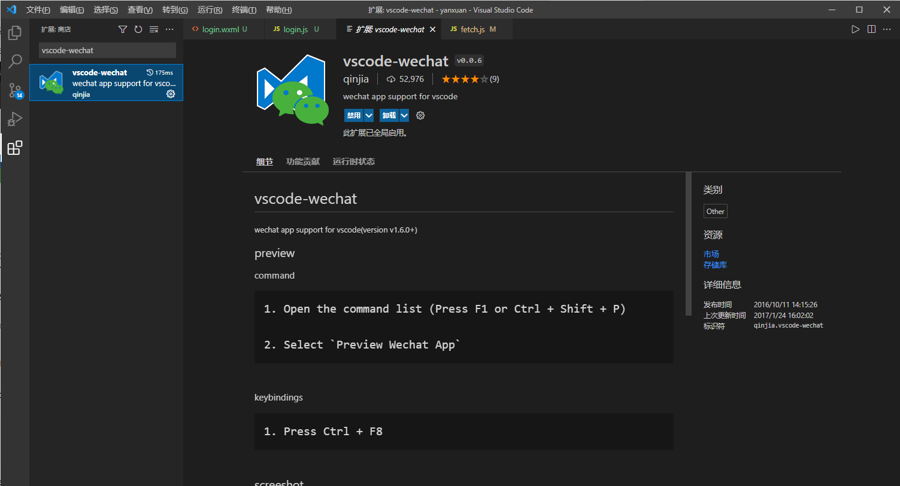
1、vscode安装less插件
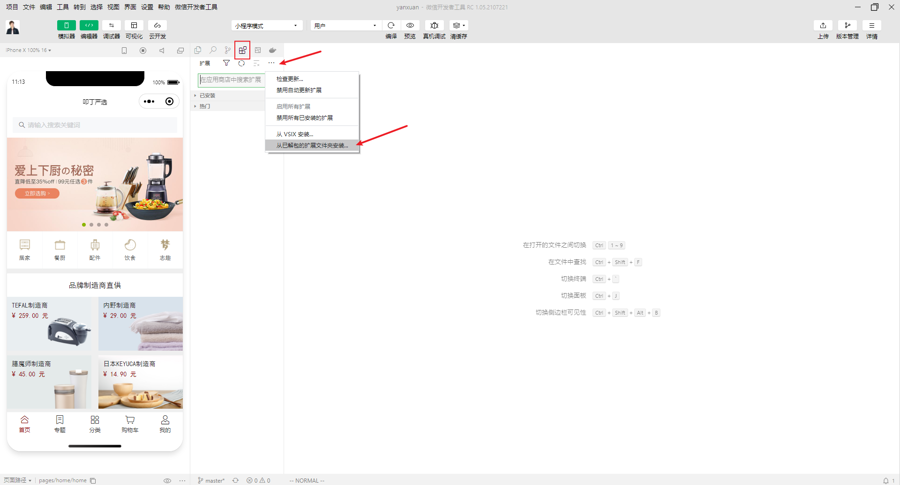
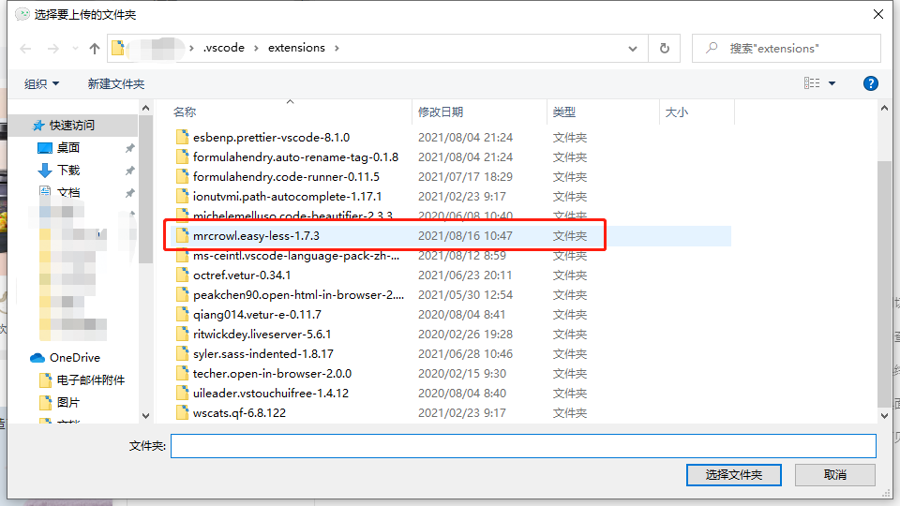
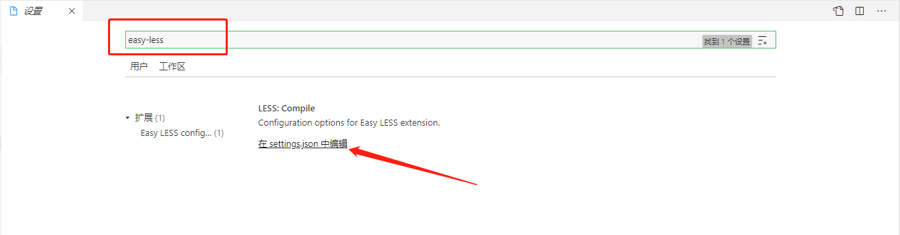
2、找到扩展
3、Less配置
4、编写less
5、vscode开发小程序
八、开发小技巧
1、小程序刷新当前页
2、vant weapp的Dialog使用
3、富文本渲染
4、iPhoneX底部安全区域适配
九、相关数据
1、用户页Grid数组
2、登录组件
* wxml(/components/Login/Login.wxml):
* wxss(/components/Login/Login.wxss):
十、作业
【Level-1】达到网页设计师水平
【Level-2】达到初级前端开发水平
【Level-3】达到中级前端开发水平
【Level-4】达到高级前端开发水平
最后更新于