Part3-UniApp项目实战
一、前端开发痛点分析【了解】
作为前端,我们知道,很多时候公司的APP、小程序、H5-SPA的结构和样式都是一致的,但我们就必须要写好几套代码来开发同样的应用,这就增大了我们前端的工作量。因此,你需要一个框架,来帮助你适配目前市场上较为热门的所有平台,这个框架,就是:uni-app。
二、Uniapp简介【了解】
官网地址:https://uniapp.dcloud.io/
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
三、创建与运行项目【熟悉】
具体操作参考:https://uniapp.dcloud.io/quickstart
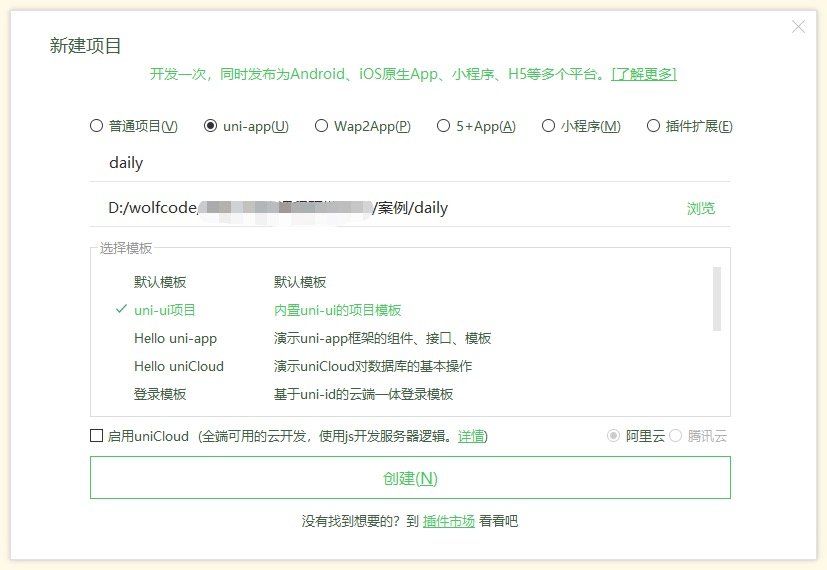
我们创建一个名为 daily 的小程序项目:
点击 创建,即可创建项目。
点击工具栏的 运行 > 运行到浏览器/运行到小程序模拟器 进行测试。
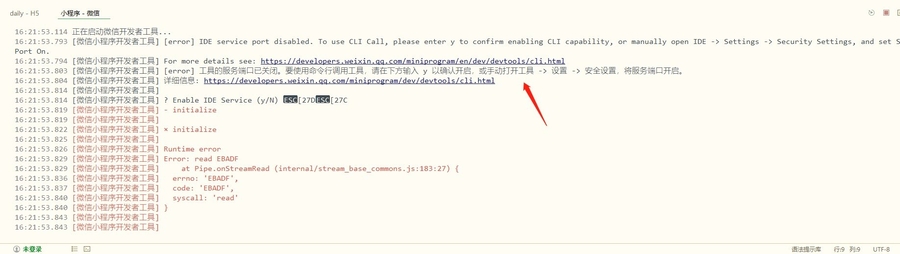
这里注意,第一次运行到小程序时,会有这个报错:
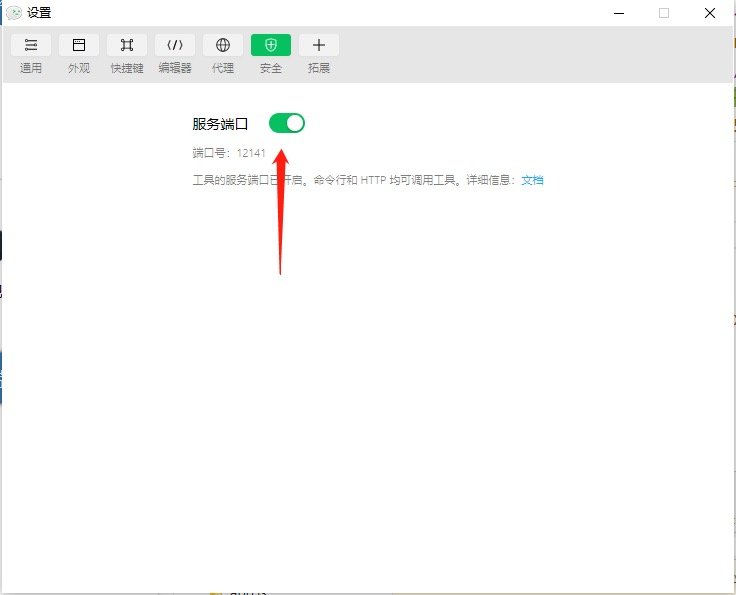
这里已经讲得很清楚了,你要去微信小程序开发工具,根据这个提示修改:
然后关闭微信小程序开发工具,重新在HBuilder中运行项目到小程序:
可以看到,我们已经同时在两个平台跑起了一套代码。
四、项目资源【重点】
1、项目参考地址
http://codesohigh.com/jifenstore/ (移动端)
2、接口地址
uniapp叩丁狼商城【uniapp-积分商城接口】链接:http://xiaoyaoji.cn/project/1aFuiku0kts/share/1kvphJpF8Hg 密码:zhaowenxian
3、蓝湖
本项目的设计图已部署到蓝湖平台,该平台是前端与设计、产品协同办公的常用平台。
请各位同学进入该网址并注册登录。
这里提供设计稿链接:
链接: https://pan.baidu.com/s/1hb-WBP_QGqYPSuufx3io6g 密码: 1nc0
五、开发注意【了解】
1、图片等资源无法正常显示?
将这些静态资源放入项目根目录下的 static 中即可。
2、iconfont使用
uniapp在开发时,使用iconfont后,为了支持微信小程序端iphone打开能兼容,需要把字体图标下载下来。但是我们需要修改 iconfont.css :
参考地址:https://uniapp.dcloud.io/frame?id=%e5%ad%97%e4%bd%93%e5%9b%be%e6%a0%87
并且引入css的标准方式为:
参考地址:https://uniapp.dcloud.io/frame?id=css%e5%bc%95%e5%85%a5%e9%9d%99%e6%80%81%e8%b5%84%e6%ba%90
3、沉浸式状态栏只想在小程序显示,H5页面不想显示?
官网地址:https://uniapp.dcloud.io/collocation/pages?id=h5
官网写得还是比较晦涩的,具体用法:
在 pages.json 中:
4、uniapp的子传父
官网地址:https://uniapp.dcloud.net.cn/api/window/communication?id=emit
代码:
子组件:
父组件:
5、适配底部安全区域
参考文档:https://ask.dcloud.net.cn/article/35564
参考上文的ios方案二。
在 mainfest.json 中的:
在需要适配底部安全区域的页面中:
六、uniapp中使用vuex【了解】
由于uni-app已经内置了vuex,所以只要正确引入就好了。
1、在项目的根目录下,创建一个名为store的文件夹然后在该文件夹下创建一个index.js的js文件 2、在该js文件下定义公共的数据以及方法函数,并且把它导出
3、在入口文件即:main.js挂载vuex
4、在单页面里使用vuex
最后更新于