Part4-Webpack与脚手架
一、Webpack(熟悉)
1. gulp和webpack
var gulp = require('gulp');
var uglify = require('gulp-uglify'); //压缩代码
// 压缩js
gulp.task('uglify',function(){
var combined = combiner.obj([
gulp.src('src/scripts/**/*.js'), //需要压缩的js文件路径
sourcemaps.init(),
uglify(), //压缩js
sourcemaps.write('./'),
gulp.dest('dest/scripts') //生成的js文件的目录
]);
});
//默认任务
gulp.task('default',['uglify']);2. webpack初体验
1. 生成项目依赖文件
2. 安装依赖
3.创建入口文件
4. 通过webpack打包

5.webpack-dev-server
6. html-webpack-plugin

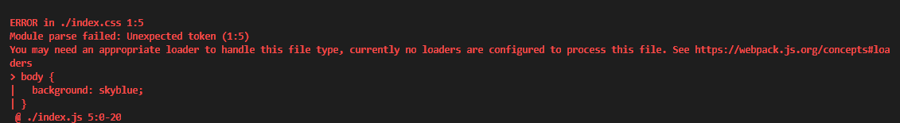
7. css-loader
8. ES6 转 ES5
9. html热更新
10、图片资源
二、什么是Vue CLI(掌握)
三、Vue CLI使用准备
Node版本
四、创建项目(掌握)
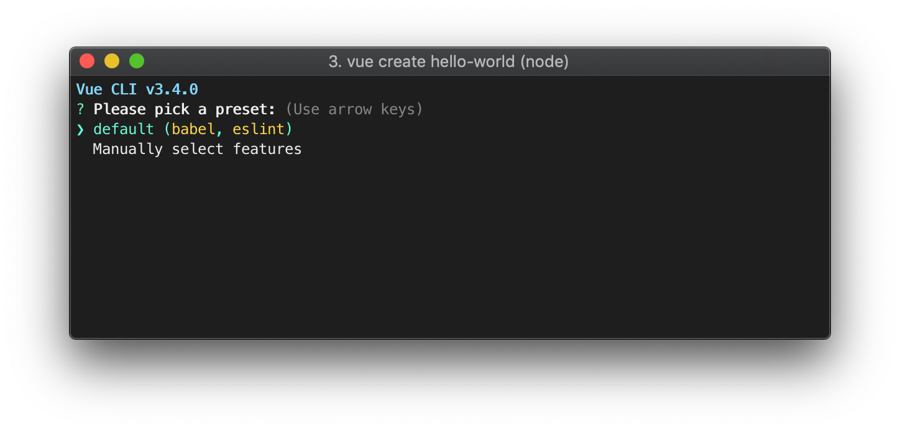
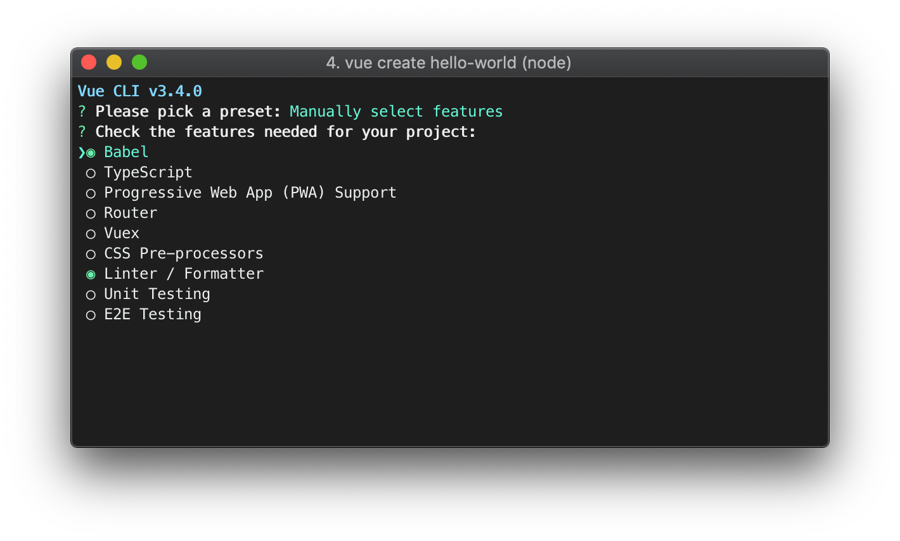
初始化项目
Vue-CLI生成项目流程
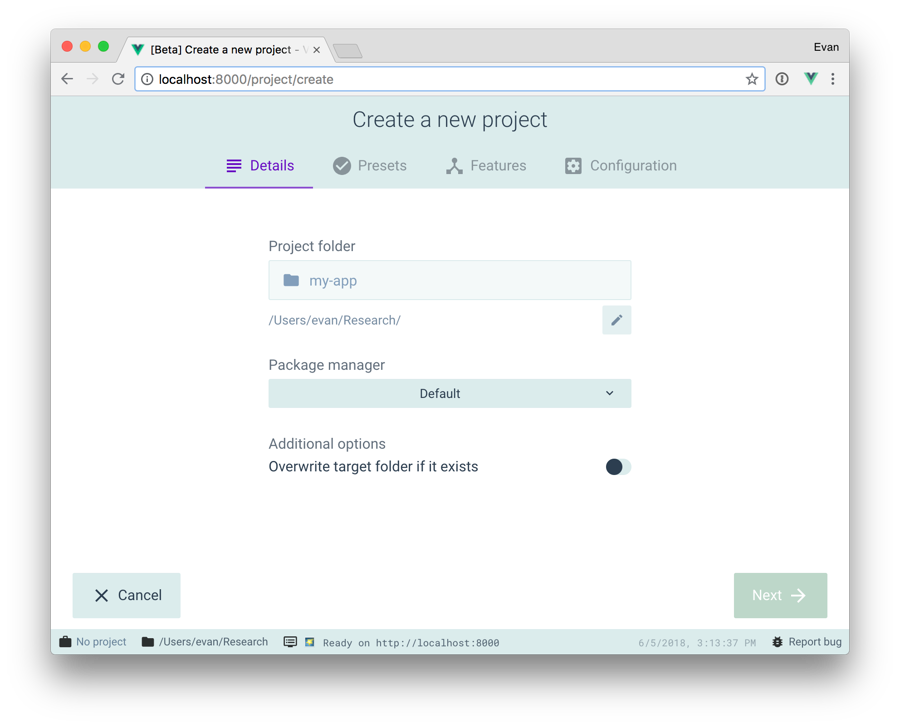
使用图形化界面
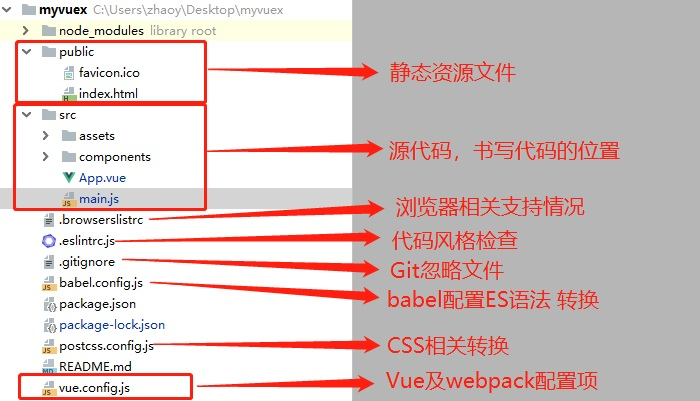
项目结构
vue.config.js
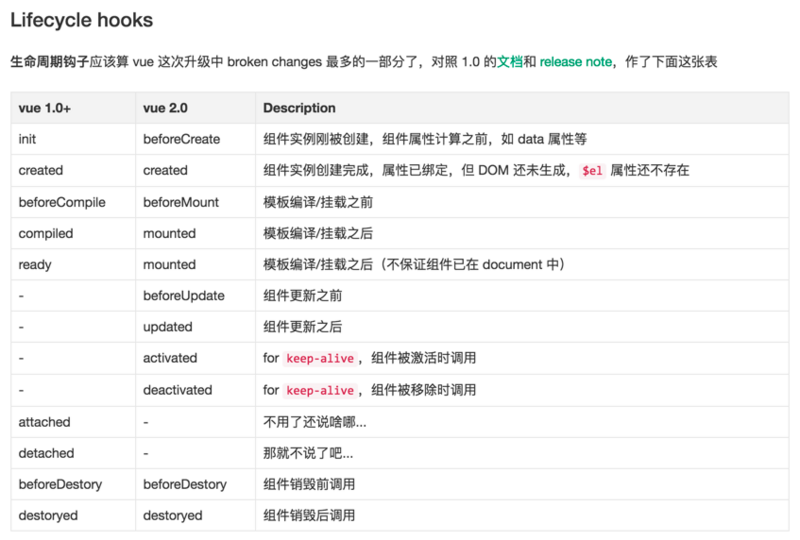
五、生命周期(掌握)
1、vue生命周期图示
2、生命周期解读
3、注意点
最后更新于