Part2-传值、路由与请求
预习视频
今日学习目标
一、组件状态this.state的基本使用【重要】
// 定义状态数据:
constructor(props){
super(props)
this.state = {
num: 20
}
}
// 使用状态数据:
return (
<div>
<p>{this.state.num}</p>
</div>
)
// 修改状态数据:
1、通过事件或者定时器触发:
<button onClick={this.handleClick.bind(this)}>点击增加1</button>
2、在事件函数中:
this.setState({
num: this.state.num+1
})二、组件属性this.props【重要】
三、子组件中限制传进来的props属性的数据类型 【了解】
四、子传父【重要】
五、使用context进行props属性值的多级传递 【了解】
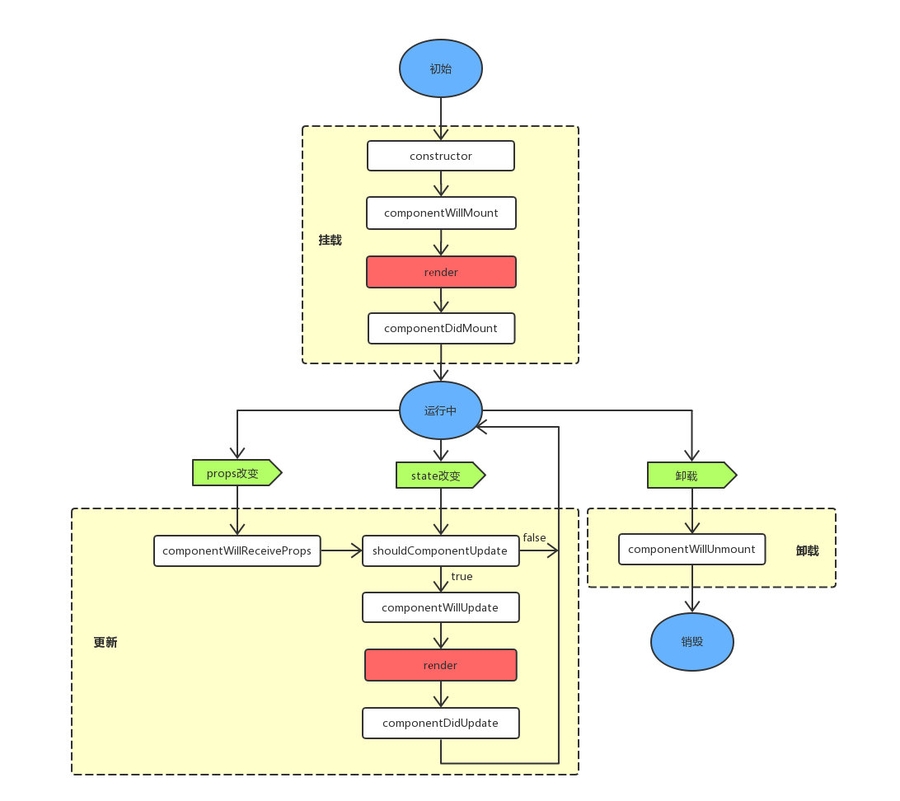
六、React生命周期【重要】
1、实例化/挂载阶段
2、存在期/更新期
3、销毁期
4、生命周期小结
七、不受控组件和受控组件【重要】
1、不受控组件
2、受控组件
3、小结
八、路由原理【了解】
九、路由【重要】
1、安装
2、创建页面
3、创建router组件
4、根路径与404页面
5、路由引入
备注:
6、通过事件跳转页面
7、传参
* url传参
* 隐式传参
8、【验证】HashRouter模式下,goBack()方法会造成state丢失
十、数据请求【重要】
十一、作业
作业1(初级)
作业2(中级)
作业3(高级)
最后更新于