Part4-React Hooks
预习视频
今日学习目标
一、React Hooks介绍【了解】
二、函数式组件【掌握】
三、常用Hooks【掌握】
1、useState
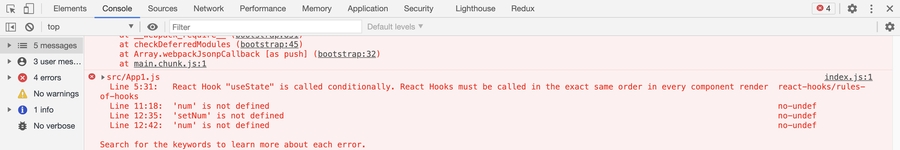
2、Hooks开发注意点【注意】
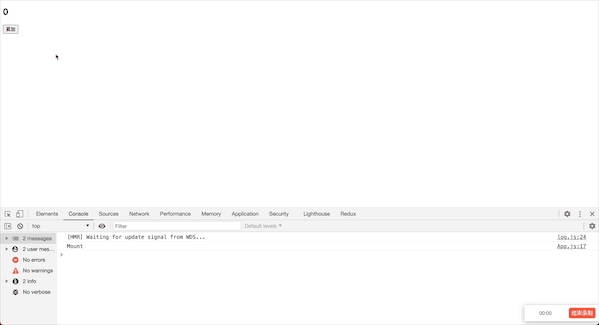
3、useEffect
* componentDidMount与componentDidUpdate
* componentWillUnmount
4、useContext
* 用法一:
* 用法二:
Name
Type
Default
Description
* 最终代码:
5、useReducer
6、useContext结合useReducer实现redux
* 第一步
* 第二步
* 第三步
* 第四步
* 完整代码
* 提升:
7、useRef
四、Fragment与空标签【掌握】
* 注意:
五、错误边界【了解】
1、componentDidCatch()
声明一个错误边界组件 ErrorBoundary.jsx,这个组件可以直接应用到全局
ErrorBoundary.jsx,这个组件可以直接应用到全局声明一个测试组件 Test.jsx,只要输入的是非字母就会报错:
Test.jsx,只要输入的是非字母就会报错:在整个App中的组件最外层,套上这个错误边界组件:
2、static getDerivedStateFromError()
六、PureComponent【熟悉】
七、高阶组件HOC【掌握】
八、LazyLoad【熟悉】
九、Suspense【熟悉】
十、作业
作业一(初级)
作业二(中级)
作业三(高级)
最后更新于