Part3-Koa与MySQL
一、Koa2安装
# 项目初始化
$ npm init -y
# 安装koa2
$ npm i koa2 -S
# 安装nodemon
$ npm i nodemon -D二、入口文件
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon app.js"
},
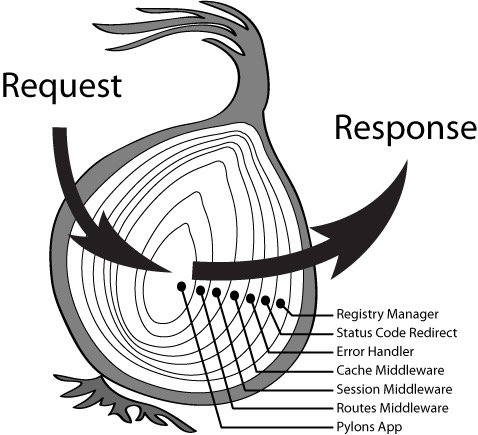
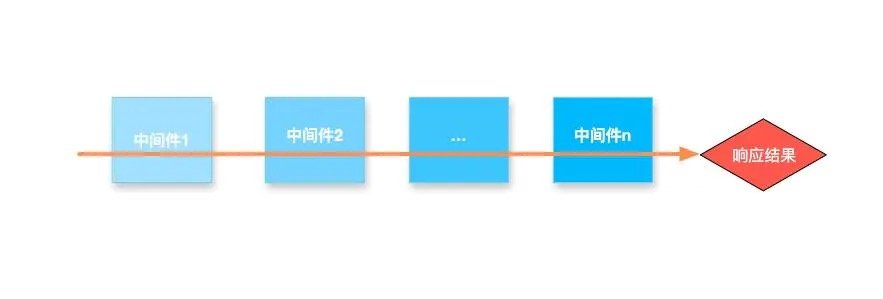
}三、洋葱模型
四、路由安装
五、路由拆分
1、创建 router 文件夹
router 文件夹2、路由重定向(了解)
3、404无效路由
六、后端允许跨域(了解)
七、读取静态资源文件
1、安装mime-types
2、使用fs读取文件
八、MySQL安装【软件还需整理】
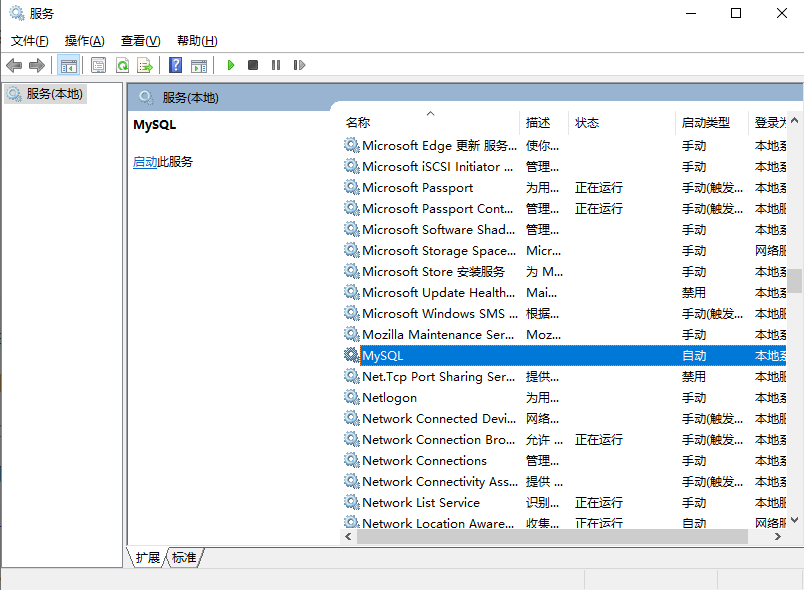
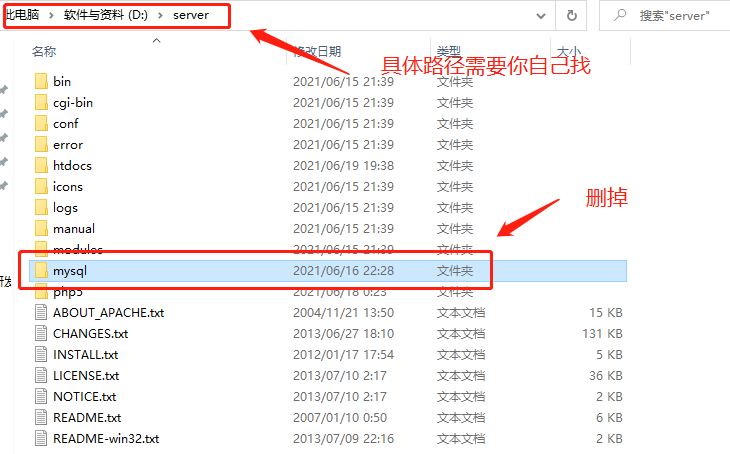
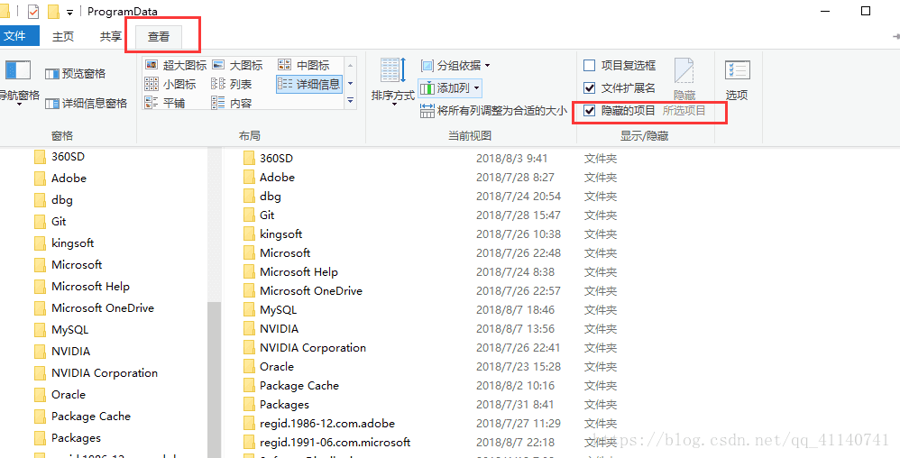
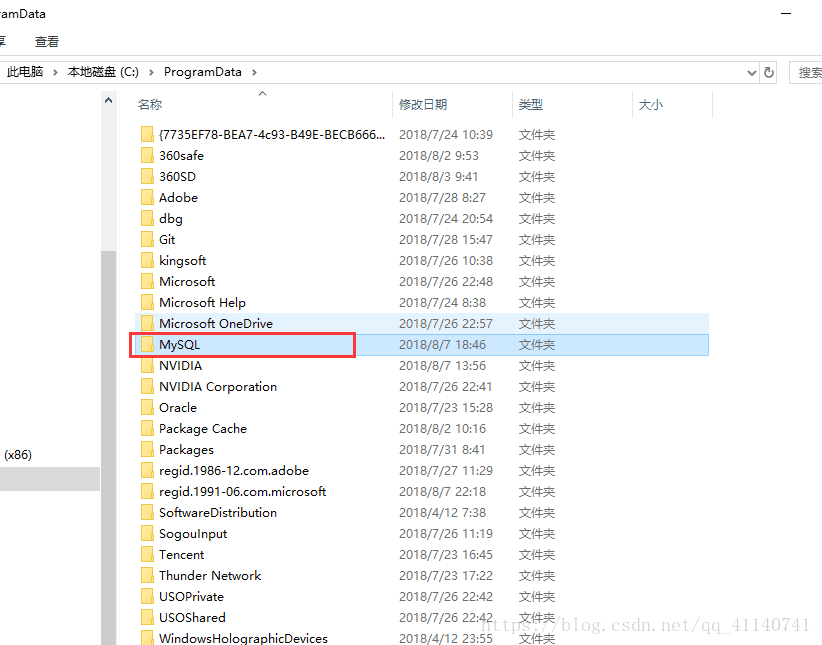
1、Windows卸载MySQL
2、MySQL安装(Mac)
3、MySQL安装(Windows)
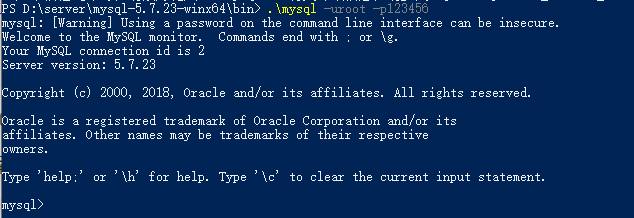
4、修改MySQL密码
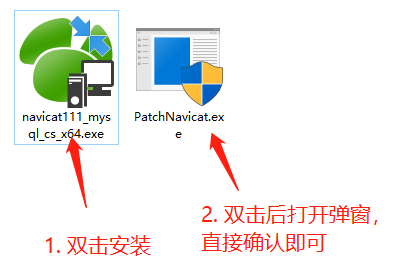
十、Navicat安装【软件还需整理】
1、Windows安装
2、Mac安装
十一、数据库基本操作语句
1、数据库的连接与断开
2、数据库基本操作
3、表操作
a. 创建表:
b. 删除表(不要随便使用):
c. 查看表:
d. 描述表(查看该表的字段):
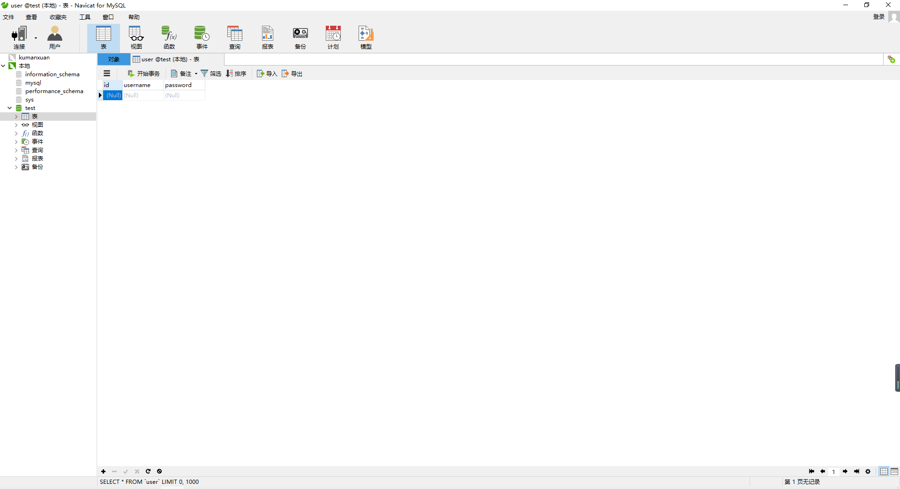
4、Navicat使用
5、表数据的增删改查
a. 增加表数据
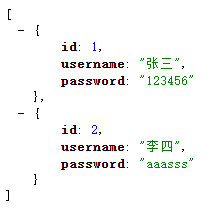
b. 查询表数据
c. 更新表数据
d. 删除表数据
十二、NodeJs中操作MySQL
1、创建连接池
2、Node中使用连接池
3、查询指定字段
最后更新于