Part1-vue基本语法
一、Vue特点
总代来说,vue有两个最重要的核心概念:
1、双向数据绑定
2、组件化开发
二、Vue 安装使用(理解)
1、项目里引入Vue的方式
使用一个框架,我们第一步要做什么呢?安装下载它
安装Vue的方式有很多:
方式一:直接CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>方式二:下载和引入
// 开发环境 https://vuejs.org/js/vue.js // 生产环境 https://vuejs.org/js/vue.min.js方式三:NPM(包管理器)安装
后续通过Vue-Cli4(vue官方的脚手架)方式引入,我们使用该方式
2、Vue体验
上面的代码做了什么事情?
先看js代码,会发现创建了一个Vue对象
创建Vue对象的时候,传入了一个options:{}
2.1 {}中的el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里挂载到了id为app的元素上。
2.2 {}中包含了data属性:该属性中通常会存储一些数据,好像上面例子中的aa就是直接定义出来的数据
我们已经知道了vue的基本模板为了便捷开发,我们在vscode添加vue的基本模板:
文件 -> 首选项 -> 用户代码片段,在输入框内输入html.json,用下面的代码覆盖掉原来的即可,下次新建html文件直接输入hv,然后按下回车即可
3、数据的对象格式
4、双向绑定案例
需求:输入框输入数据,会显示到 span 元素上,分别通过 js 和 vue 实现
5、简易实现双向数据绑定
6、双向数据绑定原理(重点)
1、vue 双向数据绑定原理
vue 双向数据绑定原理是通过 数据劫持 结合 发布订阅模式 的方式来实现的, 也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变;
2、核心
关于VUE双向数据绑定,其核心是 Object.defineProperty()方法;
3、介绍一下Object.defineProperty()方法
Object.defineProperty(obj, prop, descriptor) ,这个语法内有三个参数,分别为 obj (要定义其上属性的对象) prop (要定义或修改的属性) descriptor (具体的改变方法)
简单地说,就是用这个方法来定义一个值。当调用时我们使用了它里面的get方法,当我们给这个属性赋值时,又用到了它里面的set方法;
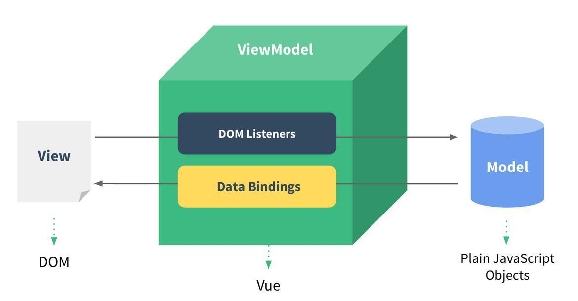
三、Vue中的MVVM(掌握)
View层:
视图层,在前端里就是我们常说的DOM层,主要作用是给用户展示各种信息;
Model层:
数据层(逻辑层),数据可能是我们自定义的数据,或者是从网络请求下来的数据;
ViewModel层:
视图模型层,是View层和Model层沟通的桥梁;一方面它实现了数据绑定(Data Binding),将Model的改变实时反应到View中;另一方面它实现了DOM监听,当DOM发生改变可以对应改变数据(Data)
四、模板语法(掌握)
1、插值操作
如何将data中的定义的数据,展示到HTML中呢?
前面已经通过Mustache语法(也就是双大括号),Mustache:胡子/胡须 {{}} 插值语法
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
v-html
v-html不仅可以渲染数据,而且可以解析标签。
v-text
v-text和插值语法的方式渲染数据,均不解析标签。
v-cloak
cloak:斗篷,遮挡物;浏览器可能会直接显示未编译的Mustache标签,所以v-cloak可以避免这个问题
例子:
注意:
这里有同学会想,我是否随便写个名为aaa的属性,也可以实现v-cloak的效果呢?
肯定不是的,aaa可以实现隐藏,但要显示就不行了。这里需要大家自己动手尝试,就知道结果了。
2、显示隐藏操作
v-show、v-if
v-if 根据条件渲染或者销毁元素,而v-show只会控制元素的显示和隐藏,相当于改变display值
v-on
为元素绑定事件可以直接在元素上
v-on:click="方法名称()",或者简写成@click="方法名称()"对应的方法要写在Vue对象中的
methods中,在指令中想要访问data属性中的数据,可以通过this加上自己定义的属性名即可,this.自定义属性名称
选项卡例子:
五、作业
请参考网址:
https://www.sina.com.cn/
完成该网站图示区域的tab栏。
图片与文字请自己在网站上获取
最后更新于
这有帮助吗?