Part8-Nuxt+ElementUI开发官网
[项目参考地址]
一、Nuxt简介
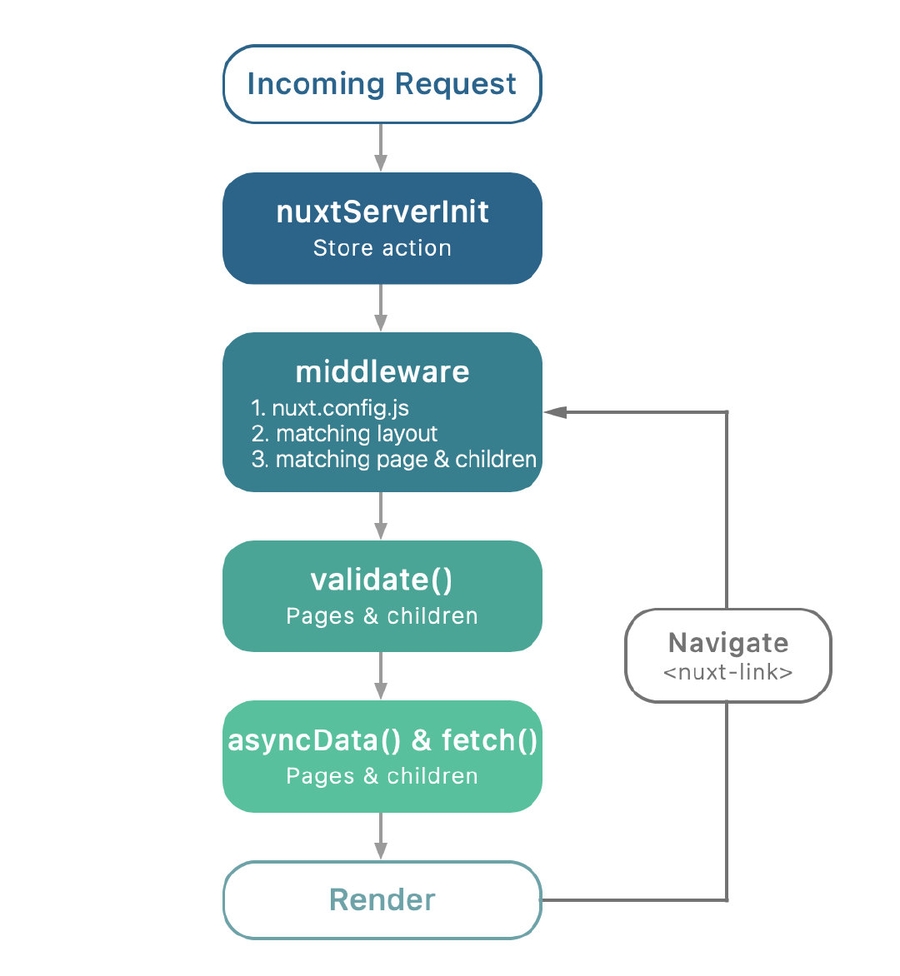
1、流程图
2、SSR的优点
3、Nuxt安装与项目创建
4、项目运行
二、Nuxt配置
1、配置IP与端口
2、使用less
a. 全局样式文件
b. 组件内样式
3、清除默认样式
三、asyncData实现SSR
四、Nuxt解决跨域
五、官网接口文档
最后更新于