Part3-指令与传值
一、Vue指令(了解)
1、深入响应式原理
Vue 最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的 JavaScript 对象。而当你修改它们时,视图会进行更新。Vue里面是怎么做到的的呢?其实就是使用了
Object.defineProperty把Vue内的属性全部转成getter/setter。Object.defineProperty是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
Object.defineProperty 实现了对象劫持这个功能
https://github.com/vuejs/vue/blob/1.0/src/observer/index.js
https://github.com/vuejs/vue/blob/2.6/src/core/observer/index.js
语法:
Object.defineProperty(obj, prop, desc)
obj需要定义属性的当前对象
prop当前需要定义的属性名
desc属性描述符
数据属性:
通过Object.defineProperty()为对象定义属性,有两种形式,分别为数据描述符,存取描述符,下面分别描述两者的区别:
value表示它的默认值
writable如果为true标识可以被修改,如果为false标识不能被修改(默认值为false)
configurable描述属性是否配置,以及可否删除,可以认为是总开关 默认值 false(不可删除)
enumerable描述属性是否出现在for in 或者 Object.keys()的遍历中 默认值false(不能遍历)
存取属性:
面试题回答:
vue的双向数据绑定原理是什么?
vue数据双向绑定是通过数据劫持结合“发布者-订阅者模式”的方式来实现的。 vue是通过Object.defineProperty()来实现数据劫持,其中会有getter()和setter方法;当读取属性值时,就会触发getter()方法,在view中如果数据发生了变化,就会通过Object.defineProperty()对属性设置一个setter函数,当数据改变了就会来触发这个函数;
参考:https://segmentfault.com/a/1190000014274840
参考:https://zhuanlan.zhihu.com/p/51357583
2、自定义指令
除了一些内置的制定(v-model和v-show...),Vue也允许注册自定义指令。
钩子函数:
bind: 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。unbind:只调用一次,指令与元素解绑时调用。
接下来我们来看一下钩子函数的参数 (即 el、binding、vnode 和 oldVnode)。
钩子函数的参数:
el:指令所绑定的元素,可以用来直接操作 DOM 。binding:一个对象,包含以下属性:name:指令名,不包括v-前缀。value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
实现类似v-show的自定义指令
二、Vue组件化开发(掌握)
1、什么是组件化?
面对复杂问题的处理方式,把问题拆解成很多个能处理的小问题,再将其放在整体中,会发现大的问题也会迎刃而解。
而组件化的思想也类似:
如果我们实现一个页面结构和逻辑非常复杂的页面时,如果全部一起实现会变得非常复杂,而且也不利于后续的维护和迭代功能。
但如果我们这时候把页面分成一个个小的功能块,每个功能块能完成属于自己这部分独立的功能,那么整个页面之后的维护和迭代也会变得非常容易。
2、Vue组件化思想
组件化是Vue重要的思想
它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。
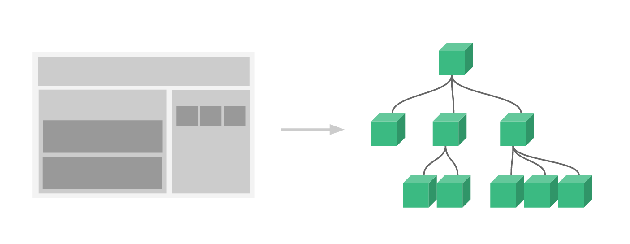
任何的应用都会被抽象成一颗组件树。
组件化思想的应用开发:
有了组件化的思想,我们在之后的开发中就要充分的利用它。
尽可能的将页面拆分成一个个小的、可复用的组件。
这样让我们的代码更加方便组织和管理,并且扩展性也更强。
3、全局组件
通过
Vue.component('组件名称', {}),通过这个方法注册的都是全局组件,也就是他们再注册之后可以用在任何新创建的Vue实例挂载的区域内。
上面案例中,在
<div id="app">...</div>外的组件my-con没有替换成组件真正的页面结构,是因为new Vue()挂载在id=app的节点上,不在这个节点上标签,不会受到Vue的影响。
4、局部组件
通过
Vue.component方式注册的组件,称之为全局组件。任何地方都可以使用。全局注册往往是不够理想的。比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
注册局部组件
父组件和子组件
组件和组件之间存在层级关系,而其中一种最重要的关系就是父子组件关系。
5、组件可以访问Vue实例数据吗?
那组件如果要使用data定义自己属性保存数据要怎么做呢?
组件对象也有一个data的属性(也有methods等属性,下面我们有用到)
只是这个data属性必须是一个函数,而且函数返回一个对象 ,对象保存着数据
为什么data在组件中必须是一个函数呢?
原因是在于Vue让每个组件对象都返回一个新的对象,因为如果是同一个对象的,组件在多次使用后会相互影响。
6、父子组件间的通讯
父级向子级传递
在组件中,使用选项props来声明需要从父级接收到的数据。
props的值有两种方式:
字符串数组,数组中的字符串就是传递时的名称。
对象,对象可以设置传递时的类型(String,Number,Boolean,Array, Object,Date,Function,Symbol),也可以设置默认值等。
子级向父级传递
父组件向子组件传递数据,通过自定义事件
案例分析:
现在的需求是点击子组件
aa然后把父组件my-con1上的标题给改变;首先,在父组件的具体页面结构找到子组件
aa,在子组件aa上使用v-on:changetitle="changeTitle",changetitle是子组件的自定义事件名称,changeTitle是父组件my-con1里的methods属性定义的方法;其次,在子组件
aa里为div绑定点击事件v-on:click="change", 在子组件aa里的methods定义change方法,change方法里使用this.$emit('changetitle'),使用$emit方法来触发绑定在子组件上的自定义事件,$emit第一个参数就是上一步定义的自定义事件changetitle,第二个参数就是传递到父组件的参数,可以不传。
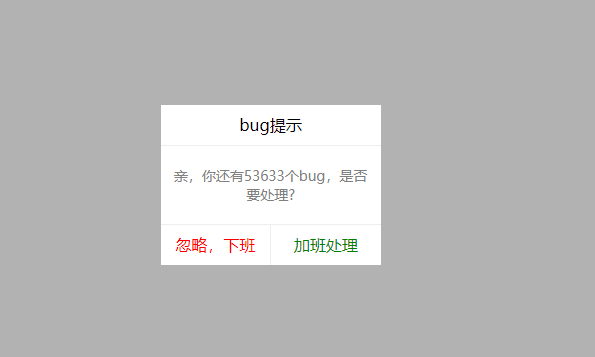
弹窗例子:
非父子组件通讯
实际工作中如果遇到跨组件或者非父组件间的传递数据,那该怎么办?第一个可以使用中央事件总线,也就是一个中介来完成。第二个就是使用
Vuex提供的功能,这里先暂时不讨论这种方案,后续专门学习Vuex。
**案例:**点击按钮1,改变按钮2的背景颜色
7、编译作用域(掌握)
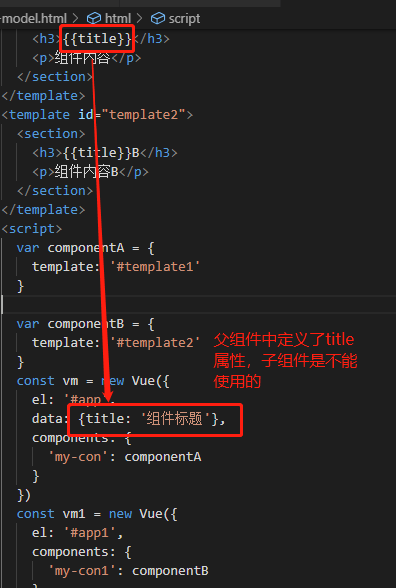
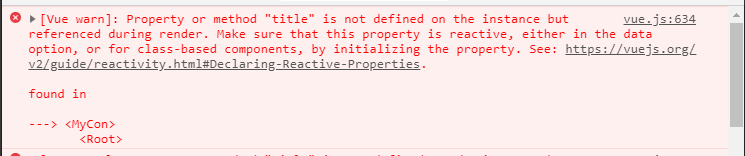
父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。
也就是说父组件上的数据,只能在父组件上修改,不能传递到子组件里修改。
三、插槽(slot)
1. 为什么使用slot
slot翻译为插槽,组件的插槽:
组件的插槽也是为了让我们封装的组件更加具有扩展性。
让使用者可以决定组件内容的一些内容到底展示什么。
京东头部导航栏例子:
2. 如何在组件中使用slot呢?
如何去封装这类的组件呢?
它们也很多区别,但是也有很多共性。
如果,我们每一个单独去封装一个组件,显然不合适:比如每个页面都返回,这部分内容我们就要重复去封装。
但是,如果我们封装成一个,好像也不合理:有些左侧是菜单,有些是返回,有些中间是搜索,有些是文字,等等
如何封装合适呢?抽取共性,保留不同
最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽。
一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中插入什么内容。
是搜索框,还是文字,还是菜单。由调用者自己来决定。
3. slot的基本使用(匿名插槽)
了解了为什么用slot,我们再来谈谈如何使用slot?
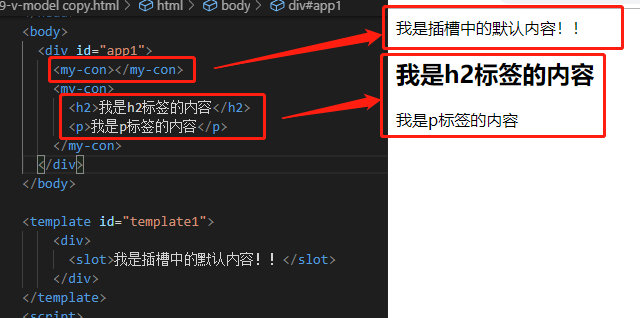
在子组件中,使用特殊的元素
<slot>就可以为子组件开启一个插槽。该插槽插入什么内容取决于父组件如何使用。
4. 具名插槽
当子组件的功能复杂时,子组件的插槽可能并非是一个。
比如我们封装一个导航栏的子组件,可能就需要三个插槽,分别代表左边、中间、右边。
那么,外面在给插槽插入内容时,如何区分插入的是哪一个呢?
这个时候,我们就需要给插槽起一个名字
如何使用具名插槽呢?
非常简单,只要给slot元素一个name属性即可
<slot name='myslot'></slot>
5、课堂练习
京东导航栏
6. 作用域插槽
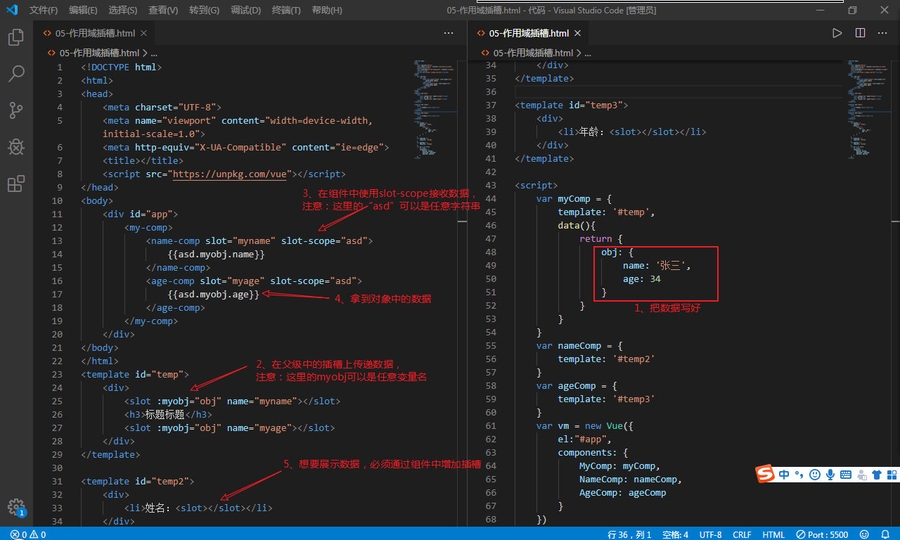
默认情况下,父组件使用子组件,插槽数据默认是拿父组件的数据,而不是子组件拿数据。
作用域插槽在父组件使用我们的子组件时, 插槽的数据从子组件中拿到数据,而不是从父组件拿到。
7. 作用域插槽的多种写法
四、作业
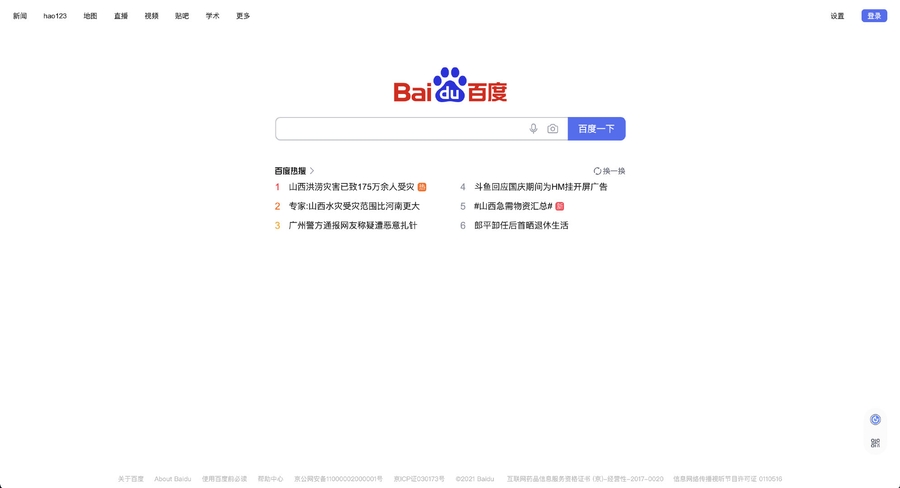
作业一:
完成百度首页(https://baidu.com):
作业要求:页面刷新输入框自动聚焦
作业二:
点击登录按钮,打开登录弹框:
作业要求:登录弹框必须是组件话实现,而且点击x按钮,可以关闭登录弹框
最后更新于