Part1-React基本语法
预习视频
今日学习目标
一、React简介【了解】
二、React特点【了解】
三、创建React脚手架项目【熟悉】
1、构建一个名为 demo 项目
demo 项目2、进入这个文件夹,并且跑起来
四、hello_world程序编写【熟悉】
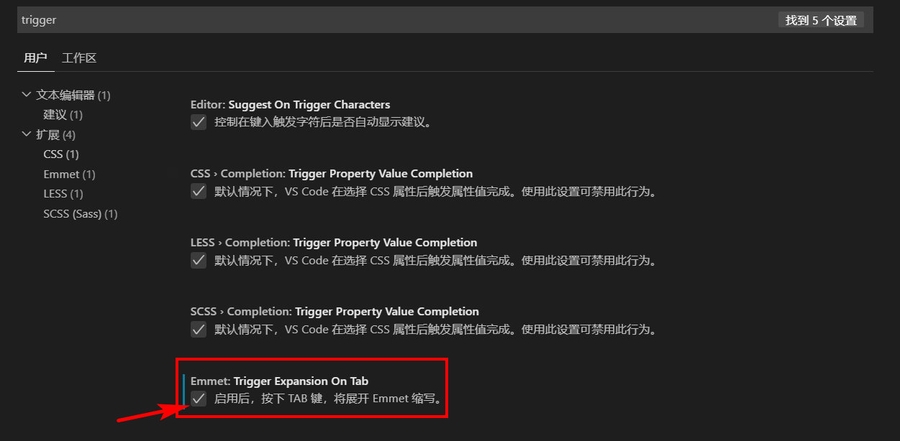
五、VSCode中JSX的编写优化【了解】
六、ES5与ES6面向对象复习【重要】
1、ES5封装与继承
2、ES6封装与继承
七、组件化开发【重要】
八、JSX语法糖【重要】
1、JSX的特点
2、JSX几个注意的格式:
HTML标签属性
JSX
原因
3、React的JSX创建出来的是虚拟DOM,而不是HTML
4、JSX变量引用、三目运算符、for循环
九、VSCode中,代码片段扩展的安装【了解】
十、事件、state与setState【重要】
十一、state的简写【熟悉】
十二、setState是异步的【熟悉】
十三、累加【重要】
十四、双向数据绑定【重要】
十五、state中数组的修改【重要】
十六、【验证】为什么修改state只能通过setState【了解】
十七、【验证】key用id好还是index好?【了解】
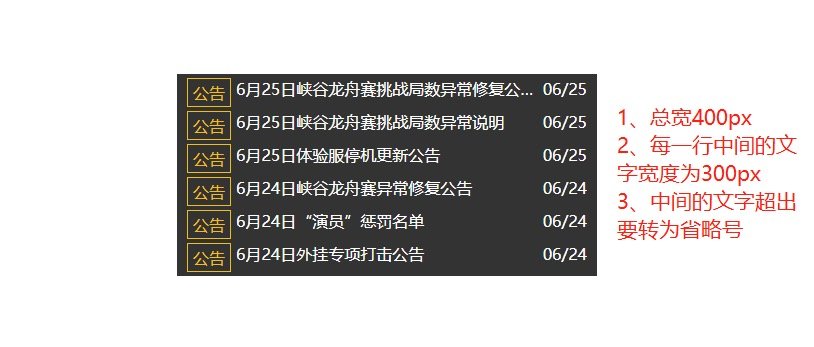
十八、案例:Tab栏【重要】
十九、作业
作业1(初级)
作业2(中级)
作业3(高级)
最后更新于